30, 2020 · We use the multiple attribute to allow the user to select multiple files for upload (multiple file upload will work normally even if FormData isn’t available). As you’ll see, FileReader allows us to show the user thumbnails of the files they’re uploading (we’ll be expecting images).
I want to add a font that isn't one of the preset ones, How do I get a custom one/ change it to a custom one? A new subscription solution for Shopify. Fixed monthly fee, with no extra transaction fees. What does the Facebook error "Another item with the same retailer id was already uploaded to
While Shopify has lots of great fonts through their Shopify Font Picker, there are still going to be times when the theme/Shopify don't have the right font for your store. Here are a list of steps that you must take in order to add a custom font to your Shopify store.
Problem I'm quite new to Slate and can't seem to be able to figure out how to add custom fonts. I tried solutions from here - Add custom fonts to slate , but none of them work, I just get Module parse failed: Unexpected character ' ' ...
Choose fonts to use. Start by browsing the library of fonts. You can choose the language support you require from the LANGUAGES AND WRITING Click Done to close the web project window and continue browsing. To add more fonts to your project, click the button on another font

dragonfly scottiesdesigns
Upload your font-face file to Shopify. Send your request to Tech Support. Open the Retention Science Support dashboard. Copy this text into the form: Hello Tech Support! I would like to add a custom font to our email builder. The Font Name is The Font Family is The Font-Face file is hosted at.
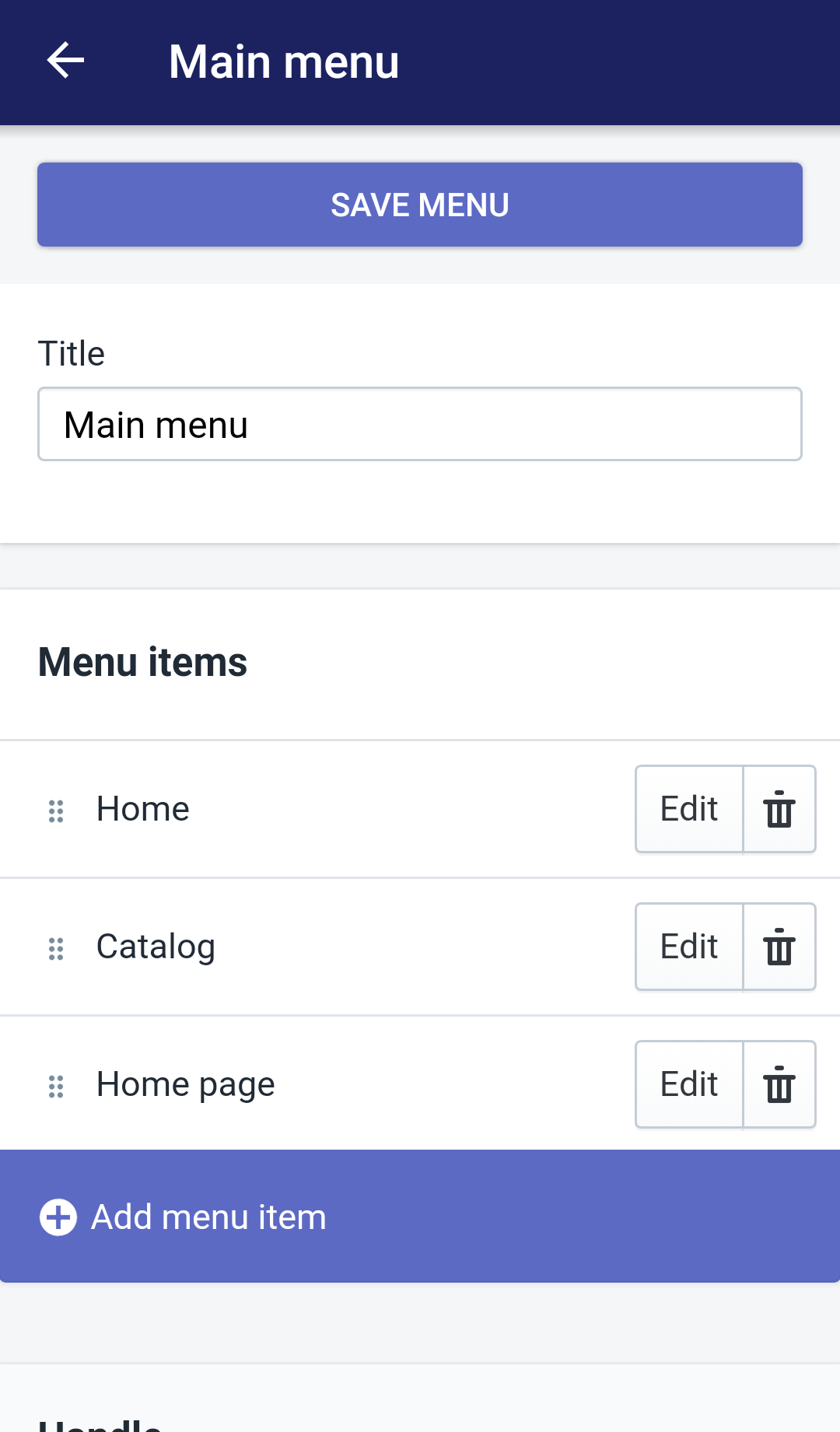
How to manage fonts. To edit the font, open the admin panel and click on the Themes tab and then on Customize theme: You can see the tabs with theme options on the window that opens In our new tutorial we will teach you how to change predefined images dimensions in your Shopify store.
In this article, you'll learn how to add custom fonts and apply them to your PageFly page. Note that this function is not applied for the Trial stores of Shopify. Before going to specific steps, you can Then upload 2 font files: woff and woff2 to your store. In the URL column please copy URLs of
an app logo with Hatchful is easy and fast. Just visit and click 'Get Started', then choose the business category that makes the most sense for you. Next, select logo styles from the list of suggestions, such as 'Innovative', 'Futuristic', or 'Reliable', then add your business name and optional slogan.
Adding a font requires an understanding of code and how to debug issues that arise should From your Shopify Admin go to Online Store > Themes > next to the theme you want to edit click Actions Go to the Assets folder and click Add a new asset. Upload each version of the font file one by one.
picker fields can be used to capture a font selection for various theme elements, such as the base heading font. Font pickers must have the following settings: The font_picker setting type is declared in A default font is loaded. For example, default: work_sans_n6.
By this article How to Add Fonts to Shopify Theme, the Shopify store owners will be supported to break up their content to be more digestible. It is easy for the Shopify store owners to choose a font among the excellent fonts in the Shopify library. The listing of beautiful fonts can be your suggestions
In this video I show you how to create an font-face kit and upload it to your theme. Here is the documentation:...
How to change Shopify fonts with the easy way with Shogun. Shogun gives you more Shopify font options. Adding custom Shopify fonts can be done in many ways. Using a tool like Shogun is the easiest way to manage all your font needs, whether you're uploading custom fonts or going

digitalbytnp castle otf
How to upload any custom font in shopify with fontify. Для просмотра онлайн кликните на видео ⤵. [2021 Free] How To Add a CUSTOM FONT To Your Shopify Store -Easy Step-By-Step TutorialПодробнее. WickeDesigns How to add custom fonts to a shopify themeПодробнее.
You can find a more recent tutorial on my Luna Templates article You don't need an app to add a custom font to Shopify. Let me walk you through the steps Here you'll see a list of code files. Scroll down to the Assets folder and click "Add a new asset". Here you need to upload your web font files.
Shopify recently announced a new partnership with Monotype, which has made hundreds of beautiful new fonts available for free to Shopify merchants on their online stores. Having such a large selection of quality typefaces at your clients' disposal will give them a strong starting point to communicate

display change order menu shopify steps avada conclusion

emery etvnews
Click "Upload a font" from the font dropdown (bottom of the list): This will take you to your brand kit page, where you'll now click "upload a new font" under the "uploaded Alternatively, you can skip steps 1-4 and go directly to the brand kit page here . How to Add Custom Fonts to Canva Mobile App?
This article will demonstrate how to upload your custom font and use it with the GemPages editor in minutes! Click here for the detailed instruction Step 1: From your Shopify Admin, navigate to Online Store > Themes > Actions and select "Edit Code." Step 2: Scroll down to the Assets section
Also uploaded the font files in Assets Folder. Question: How to use font for all headings, My theme using sass variables - user7582130. Apr 7 '17 at 7:08.
Shopify Store Shopify Store Manager Shopify Store Designer Shopify Web developer Shopify payment gateways integration. Convert Wp/Woocommerce website to shopify Well versed in creating clean looking shopify ecommerce store/website with shopify /paypal payment gateway.

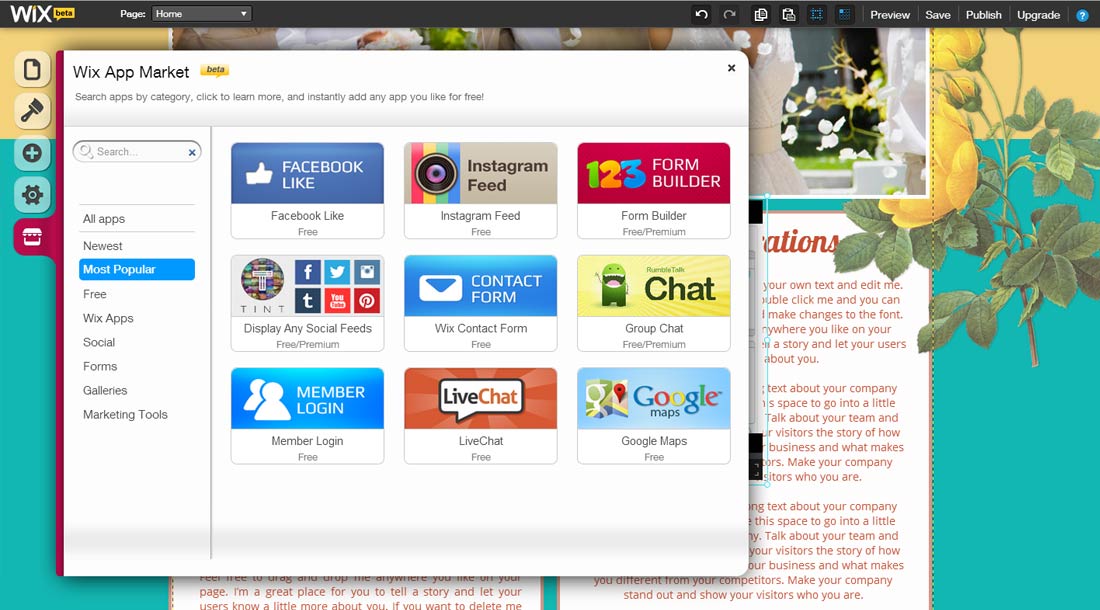
wix website builder builders build
Add a custom font to your Shopify store! You can choose which element you want to change and you are not limited to Google fonts. Just go find your
Learn how to upload, and apply a custom font to your Shopify store below. Step 1: Log in to the Shopify store admin and go to Online Store > Themes > and next to your theme, select "Actions" > Edit Code.

vinyl logotipo
28, 2016 · The Shopify Experts Program is a cultivated community of trusted, motivated Shopify ambassadors who actively help merchants grow their businesses by providing high-quality services. We take pride in offering THE BEST after-sales support service.
How to add custom fonts using @font-face (CSS rule). How Content Management Systems support custom fonts. Technically speaking, you can add just about any font to any website. However, when searching for a font online, you always want to keep in mind the price, the license agreement ,
29, 2021 · There you can mention additional customized price for a product. By this Application customer can Design Products as per their need such as: add arts from the list added by you, or upload his own arts and add to the Product, add any Text with various font and design. Customer can “Add to Cart” products with custom price.
Need an awesome looking front for you Shopify ecommerce store? This is the BEST list showing you the top 13 font for Shopify to use on your store! The font is easy to the eye because all the letters are equally spaced. Other fonts occupy larger widths but not this one. This is how it was designed
...to edit your Shopify font, like Base font, Page Heading font, Links color, Product name, Product How to add your own (custom) font style? Open Google web font page and choose the font you the appropriate font style, but make sure the more style you select, the slower the page will upload.

Add a custom font to your Shopify store! You can choose which element you want to change and you are not limited to Google ... A simple tutorial on how to upload your custom file and edit your current Shopify theme. My portfolio : font converter ...

impact liyue mihoyo zhongli lumine mona albedo aether
You also see how to manage font in shopify Theme. You also can add font the same below step to any shopify theme of Apollotheme. 1. Login to the Shopify admin panel and From it , navigate " Online Store >Themes" tab on the left and then on … and choose Edit HTML/css button on the top right
03, 2022 · Image Upload: Shoppers can upload and preview images in pre-defined positions. (: Logos, Artwork, Photos) Text Monogram Field: Shoppers can enter text (including curved text) w/ live preview. Custom fonts or 100s of the pre-uploaded Google Fonts. Users can select font family, color, size. Single line or Multiple lines. Neon effect.
How does it work? You can choose an existing Google font or upload your custom font. After that, just assign to your element (h1, h2, h3, h4, h5, p, custom SUPPORT MULTIPLE LANGUAGES (Separate fonts for each language). Have you ever wondered how to add a custom font to your Shopify store?
Shopify's font library is a collection of fonts that includes system fonts, a selection of Google fonts, and licensed fonts To learn more about using Shopify's font library, refer to Add Shopify fonts to your theme. Reference the font through the third party's hosting. Upload the font files to your theme.
16, 2022 · Live share files comment upload photo : SaaS web designed by Masud Rana. Connect with them on Dribbble; the global community for designers and creative professionals.
Shopify allows you to manually add products one by one; a good method for beginners and for If you like, add a video link to embed YouTube or Vimeo hosted video: In case you want to upload How to Add a Product Collection in Shopify. Shopify product collections help customers browse related items.
Below is a tutorial on shopify font upload. This tutorial will show you how to on Shopify add custom font. You will find such useful information as Shopify custom font 2020 and Shopify font change. Adding custom shopify font to your theme has never been easier.

fia fastdecals jdm
Porto Shopify Theme is fully compatible with Shopify . View in Shopify App Store. Portoist. We recommend to upload and install theme automatically using our app. In this tutorial, you can learn how to set up Shortcode and create unlimited shortcodes, which you can use on any section pages.
