Converting Type to Paths. The type possibilities in Illustrator are nigh infinite. UTo manipulate type like you do any other object in Illustrator: Type stops being type and becomes just another Illustrator path, at which point you can do absolutely anything to it that you can do to other paths,
repeat a shape along a path with Illustrator, select the shape, open the Brushes menu, and click the plus (+) icon to add it as a new “Pattern Brush” from the New Brush menu and click will then be able to draw patterns with it using the Paintbrush Tool.
Learn how to wrap text around a shape using the "Type on a Path Tool" in Illustrator. In this illustrator tutorial I will be wrapping text around a circle.
Learn all about type on a path in Adobe Illustrator CC and how powerful this can be. This is a basic tutorial, but something that will level you up in Adobe Illustrator for sure! Thanks for watching!
Having text follow along a path is nothing new to Illustrator users. However, if you've used Illustrator before, you'll find that since Illustrator CS, type To make it easier to learn how to use this feature, you will start by creating type on an open path. After you've done this, you will understand how
It is possible to use the type tool to make text flow around a shape, or a path. This is a useful thing to know for any layout creation. Watch and see how to type along a path in Adobe Illustrator. Type along a path in Illustrator. Click through to watch this video on
The Type on a Path tool in Illustrator is a really easy tool to use and allows you to flow text along any path, whether it's a shape from the shapes panel or a custom drawn shape using the Pen tool. This allows you full design control to add text to shapes for things like badges, logos or create
The use of type on a path is an interesting cross between text and graphics, and allows text to be more than just a means of conveying information in Illustrator. But in order to use the feature correctly, one has to understand a couple of things about how it behaves. First, we usually need to create the
In this beginner level tutorial, we'll examine how to have text follow a path or shape using Adobe Illustrator (AI). Next, hold the mouse down on the Type Tool (T) in the Tools Panel to view the flyout menu. Select the Type on a Path Tool and click on the top of the arc in the artboard.
Do you want to learn how to type on a path in Illustrator? In this tutorial, I'll show you the basic techniques for attaching text to a path.
Creating type on a path is a great feature of Illustrator and is quite handy when sprucing up your typography or experimenting. Annoyingly, the Path Type object always seem to have inconsistent spacing and just doesn't look right. Luckily, Illustrator has some Text On A Path Options!
Illustrator Tutorial : Type on a path tool (text around circle) If you liked this video, give it a thumbs up and subscribe for more adobe ... In this video, we'll show you how to use the Type on a Path Tool in Adobe Illustrator. If you have any graphic design topics you'd ...

landscape twilight vector night pixabay illustration sky dusk graphic
22, 2021 · To fill or stroke a type path, select the type path. Apply fills, strokes, transparency settings, effects, and graphic styles as desired. When you change the color of a type object, Illustrator overwrites the attributes of individual characters in the type object.

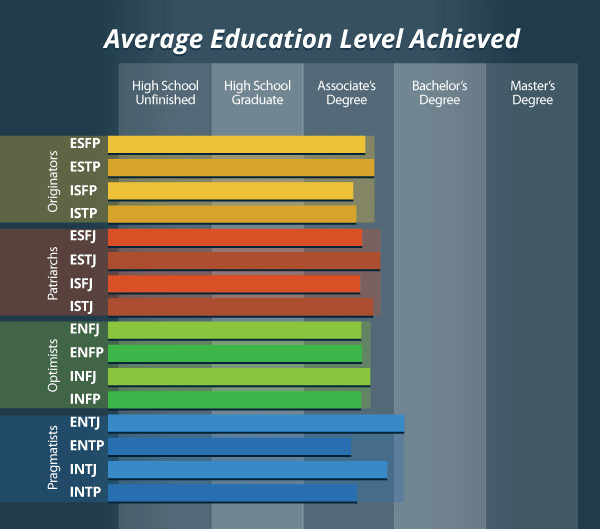
briggs myers personality political mbti types income career data infographic entj intj entp test intp isfp values traits valuable provides
In this tutorial we'll be going over how to offset a path in Illustrator, which will allow you to add (or remove) an equal amount… Typing in a numerical value will change the size of the offset accordingly. For example, making the offset 25 px will make your path larger by adding 25 pixels
Select Text tool and choose Type on a Path. Position the cursor on the circle where you want the text to appear. Select a font and size. Enter the text, which appears aligned to the circle. This article explains how to add curved text to the top and bottom of a circle in Adobe Illustrator 2017 and later.
In this week's tutorial, we'll go over some handy tools that allow you to quickly apply and edit type on a path in Illustrator. Let's talk about something that's massively important, but often gets overlooked: type on a path in Illustrator. You're probably already familiar with the ability to select any text and
Adobe Illustrator CS3 How-Tos: 100 Essential Techniques. $ Since Illustrator is all about paths, there are all kinds of ways to edit paths in Illustrator CS3 also allows you to align anchors. This means, for example, that you can vertically align a group of selected anchors so they are all on
Learn about creating type on an open or closed path in Adobe Illustrator. Enter, move, or flip text; apply effects; and more. Type on a path flows along the edge of an open or a closed path. When you enter text horizontally, the characters are parallel to the baseline.
Often a designer must have text following an open path or a closed path, or shape, to create a design element involving type. Text-on-a-path can be used Text-on-a-path can be used to create stickers, emblems, and awards. This article will illustrate how to have text follow a path or shape using
is the stepwise guide you need to follow when using Adobe Illustrator to convert your image or graphics to vector: Step 1: Open the Image in Adobe Illustrator. On the complete download and installation of Adobe Illustrator on your PC, click on the ‘File’ button at the top left corner of your screen, scroll down to ‘Open’ then click ...

water park webmasters 1024 1280 cal
Originally Answered: How to transform a stroke from a path into the path itself in illustrator cs5? It's a bit unclear from your question, so just in case, here are the two things you need: 1. Convert your text to outlines. Select the text object and choose Type > Create Outlines.
Using Adobe Illustrator, how can I evenly distribute a group of objects along an arc? You can attach it to a path by selecting the Blend (the one you made previously) and the path and going to A quick and dirty way to to cheat is to create your arc and put type along it (for example, 1, 1, 1, 1), and
I am trying to do something in Illustrator and I can't figure out how to make it happen. I want to make letters go in a semi-circle, and the help menu says to select Type -> Type on a Path -> and the option I want. My problem is that "Type on a Path" is grayed out. Answer. I decided to start putting more
Many graphics programs allow you to put type on a path, including Photoshop, but Illustrator has gives you some extra control over how the type 1. Create a new document in Illustrator and using any of the drawing create an open path. 2. Select the Type tool and move your cursor so that
Illustrator is such a dynamic program and there are always tools to learn. To convert text to outlines, click on Type > Create Outlines (shift>command>O) or by right clicking on Clipping path is advanced pattern which is available in Adobe Illustrator. It is an inbuilt service which covers transparent
14, 2020 · A clipping mask is an object whose shape masks other artwork so that only areas that lie within the shape are visible—in effect, clipping the artwork to the shape of the mask. The clipping mask and the objects that are masked are called a clipping set. You can make a clipping set from a selection of two or more objects or from all objects in a group or layer.
In this article we'll check out a couple of ways how to reduce extra points on the Bezier curves or paths using Adobe Illustrator standard tools and plug-ins. Sooner or later, every graphic designer faces with the problem of path simplification. The fact is, extra points on the path increase the size of
1:49. Illustrator Tutorial - How to hide perspective grid. Автор: Illustrator Tutorials. 5 204 просмотра. Illustrator Tutorial - Add Bullets in Illustrator. Автор: Illustrator Tutorials. 45 795 просмотров.

illustrator text perspective skew sloped tapered effect effects adobe third graphicdesign stackexchange illustration options stack

envelope distort text illustrator distorted ndesign studio tutorials distortion repeat step shape
What you'll learn in this Illustrator Tutorial:Adding and removing pointsRefining a curveThis tutorial provides you with a foundation for working The two main ways to do this are by adding or removing anchor points to a path, and converting anchor points from smooth to corner points, or vice versa.
There are two types of text in Adobe Illustrator. Point Type and Area (or Paragraph) Type. Which you get depends on how you use your mouse. It will also turn into the Type on a Path Tool when your cursor is over a path. This means you need to be careful that you don't accidentally click on a

desktop june calendars water webmasters amazing park magazine
I am new to illustrator and created an image that uses "Skia-Regular" font. But when I save that image in .svg format, it changes the font type. And when I open the .svg format file in browser the font is completely different. Can anyone please tell me what am I doing wrong.
Learn all about type on a path in Adobe Illustrator CC and how powerful this can be. This is a basic tutorial, but something that will level you up in Adobe illustrator cc, illustrator logo design, illustrator text effects, illustrator tutorial, type in a circle illustrator, tutvid, AI. Recording notes

outline create illustrator adobe steps step
Type tool in illustrator is one of the most widely used tools in Graphic Designing, to create typographical designs or text for digital or print designs, t-shirt making etc. In area type tool, you can take any shape, click on the edge of the path, and start typing or placing your text. And this text
Reshape a Path with the Pencil or Paintbrush Tool. Here is how to erase parts of paths. Use the Selection tool to select the object that you want to erase partially. If you would like to follow along in Illustrator, you can launch this template by going to File > New From Template, and then from the "Tech" folder, select To rename a layer, simply double-click on the layer title and type the new name.
