cheezburger extensions
How To Style Hair Extensions, 100% Human / Remy Hair. Details: How to Style Sew-in Hair Extensions. Variation is a part of a ladies nature; we are never satisfied with a single look or style for ourselves.
Style information can either be attached as a separate document or embedded in the HTML document itself. These are the three methods of implementing Inline styles are used to apply the unique style rules to an element, by putting the CSS rules directly into the start tag. It can be attached to
Style your extensions after you clip them in. Using either styling products or tools can help your natural hair appear longer and healthier, which helps blend your hair with your extensions.[1] X Research source.
Elimination of dead styles Styled components remove unused styles, even if they're While the original goal of CSS-in-JS and, by extension, styled components is scoping of styles, we can also Already we've seen how to adapt styles based on props. What if we wanted to go a little further?
What is a Chrome Extension? Google Chrome extensions are programs you can install in your Chrome browser to change its functionality. Below, we're going to show you how to build an extension that will let you change the background { = color
Example 1: This example illustrates how to use inline styling to style react components. Sass and SCSS: Sass is the most stable, powerful, professional-grade CSS extension language. It's a CSS preprocessor that adds special features such as variables, nested rules, and mixins or syntactic
About this extension. Stylish lets you style the web according to your personal taste. Give Reddit a dark mode, use minimalist Facebook themes, or change the look of Google, Twitter and any of your favorite sites Customize website backgrounds, color schemes, youtube skins, fonts and

georgian oak garden kitchen framed extension natural structures farmhouse dining architecture site truss leaf copy
There may not be many styling in React tutorials out there, but I'll tell you what: this is the best one. Why, you ask? First, because we're going to review I take it from your reading this that you're here to learn about styling React components. When you're finished reading this post, I guarantee you'
What is a Chrome extension? Chrome extensions allow you to add functionality to the Chrome Now that we got our first feature working, it's time to make it nice. We can simply style our new tab by You can preview how your extension looks inside the web store by clicking the Preview changes button.
Stylish Extension Description: Customize any website to your color scheme in 1 click, thousands of user styles with beautiful themes, skins In conclusion, In this article, you can full information How to download Stylish and how to use Stylish for your Google Chrome. If you want more information

franxx kokoro
Learn how to build your first Chrome extension and use local storage in this beginner's guide. In this tutorial, you will be creating a Chrome extension to track your daily tasks. With the extension enabled, every time you open a new tab, you will see the jobs you want to keep track of for the day.
Regex/replace style extensions are very similar to javascript's function. uses \r as a char placeholder. This happens before language extensions are run, which means that if your extension relies on any of those chars, you have to take this into consideration and make
The Trailing Whitespace Visualizer extension highlights and wipes any trailing whitespace in any Visual Studio editor on any line. Glyphfriend is a Visual Studio extension enhancing the existing Intellisense to display preview glyphs for many of the common glyph-based font libraries.
The Chrome extension, HTTPS Everywhere, rewrites the request you send to any website you visit in Chrome so you can be sure your browser The extension can also scan your computer for viruses and clean up your hard drive of unused applications — helping your computer run faster as a result.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Setting the style of an HTML element, can be done with the style attribute.
Extensions for Firefox are built using the WebExtensions API cross-browser technology. Whether you're just beginning or looking for more advanced advice, learn about how extensions work and use the WebExtensions API from our extensive range of tutorials and guides.
User Styles in Stylish, also known as website themes/skins, are created by the Stylish community. Watch this short video to learn how to use the Stylish extension (created by a Stylish community member - DecentM).
How to: Styling Extensions. 2 видео 154 просмотра Обновлен 23 июн. 2016 г. This is a playlist of THOROUGH tutorials how to style extensions!
1. How to Link to a Stylesheet File. This is the most common method of attaching CSS rules to HTML documents. With this method, all your style rules are contained in a single text file that's saved with the .css extension.

You can then style your content inside it how you wish. When you insert your extension and css you will need to ensure that every class has every attribute set to default (or risk the pages CSS style your script very different).
Extensions to your IDE are invaluable to speed up your work. This is a powerful extension that allows you to see who, why, and how lines of code have changed over time (among lots of other features). See which colors you're using in your style guides.
Side note on how we chose these extensions: We're a fully remote team of about 60 people who build productivity apps for a living (read: we spend a lot of Not only does the Grammarly extension check for the usual grammar and spelling mistakes, it will also give you suggestions on style, tone, and
Chrome's JSONViewer extension is an advanced version of Gildas' JSOnView extension. It formats and prints JSONP and JSON in the browser in a tempting format. JSONViewer extension accelerates efficiency by allowing customizable themes, syntax highlighting, clickable URLs, collapsible

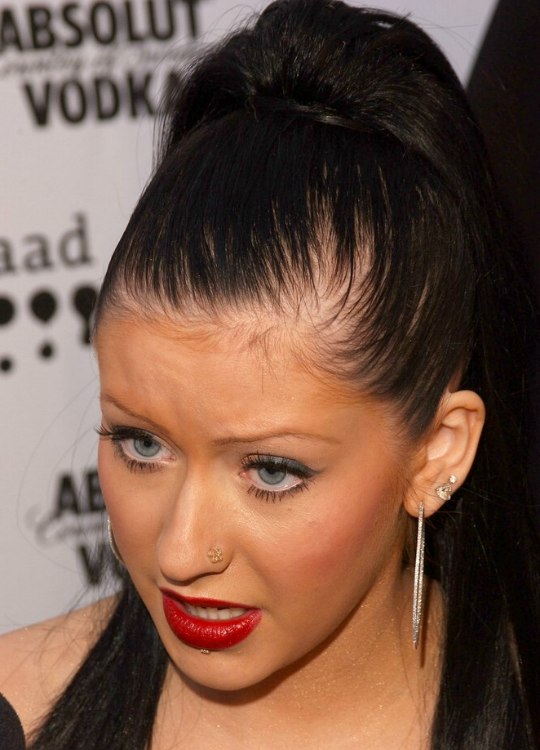
christina aguilera hair extensions close ponytail tight moulin rouge hairstyles very pink marmalade lady hoop earrings hairfinder

african hairstyles traditional portraits hairstyle amazing africa hair woman oromo east styles afro ladies womens ethiopia cameroon tribes somailia kenya
Sass (Syntactically Awesome Style Sheets) is a CSS extension that gives you more powerful CSS. CSS Modules can be used with vanilla CSS but also with CSS extensions like Sass. Let's see how a CSS module can be defined in a (vanilla CSS) or file (Sass)
Video for How To Style Extensions How to: wash & style your hair with hair extensions ... HAIR || how to style extensions
How to Edit Chrome Extensions - Step-by-Step Instructions with Examples. Increasingly, Chrome extensions are becoming an essential part of any web toolkit. Today, most web apps, online services and tools come with a Chrome extension and sit right on top of your browser, always a click away.
In this quick guide, we'll go over the top 10 VS Code extensions that any web developer should use in 2022. We'll discuss what they do and how they The Prettier extension is a formatter that helps to keep code style consistent. You can configure your settings however you need and save with shortcuts.

ariana grande hair everyday extensions teen vogue teenvogue
Q #5) How do you code extensions in Visual Studio? Answer: With the help of an active developer community, a lot of extensions are made It helps define a configuration file from the codebase for defining coding style and formats that could be applied to any new code files in the same project

padded btwin
I'm building a chrome extension and would like to style the body up, here is a simple screenshot. I want to remove the triangle above the extension and reposition it further down, how can I do that? Has anybody had experience styling custom chrome extensions and positioning?

hatcher teri hairstyles actress hair 3rd awards short desperate housewives terri terry annual getty bob womens york arrivals
Customize any website to your color scheme in 1 click, thousands of user styles with beautiful themes, skins & free backgrounds. My Extensions & Apps. Language: English. Location: Russia.
