02, 2020 · HOW TO MAKE YOUR SHOPIFY STORE MORE MOBILE-FRIENDLY #1: Optimize Your Tap Targets. Have you ever tapped a button in a mobile app just to select another one next to it? #2: Simplify Your Navigation. It’s so tempting to give your customers as many options as you can so that they can ...


covid coronavirus pandemic health social wiggers kyle experience class user current span
7. Hire a Shopify speed optimization expert. How to find out the page loading time of a Shopify store. Conclusion. 3 reasons why a fast Shopify store is But that's not all. Google added that page loading time will also be a ranking factor for mobile searches! 3. Having a fast Shopify store increases
Optimizing a Shopify store has lots of ins and out. Click here to check out our favorite techniques Therefore, it is critical for retailers to understand SEO for Shopify, how to optimize Shopify store "The average retail mobile site loaded in seconds in July 2016, but, according to the
div
How to optimize conversion rates: A/B testing. Ecommerce conversion rate optimization strategies. More experiments, higher conversion rates. You want to provide a great experience for mobile site visitors. Thankfully, if you own a Shopify store, every Shopify theme is automatically optimized to
How to optimize the "thumb zone" for mobile optimization? 3 must-use ways to optimize your Shopify store for mobile. User-First, Mobile-First Design. Mobile-first design is not a mobile responsive design method. Both are specific design philosophy.
Shopify is an increasingly popular platform for e-commerce sites, but it's not fully SEO-friendly out of the box. What's the best way to optimize your Shopify SEO is a set of SEO adjustments that are unique to the Shopify platform. While Shopify stores come with some useful things for SEO, such
So how can you optimize Shopify app? In this article, we'll be giving you tips and tricks to make your Shopify App fast and reliable. If you are a big fan of JQuery like me, then this is the best time for you to use AJAX to optimize your Shopify app. You can do this by making a PHP file where it accepts
How to make Shopify images responsive for mobile devices. According to Pew Research, 67% of the global population owns a mobile device today. The best way to optimize images for Shopify is using an image optimization app. For example, you can compress images with the TinyIMG app.

currency multi multiple currencies bold

shopify instagram app retargeting apps optimization marketing ads

optimize mobile
Hence, Shopify sites must be mobile-friendly and every web page must load with lightning-fast speed. Also Read: How to reduce page load time in Javascript. If a slow Shopify site is a concern Therefore, optimize the speed of your Shopify site, and watch the quality of user experience go
It tells you how to optimize a Shopify store for mobile, giving detailed data and recommendations. Recommendations are provided first hand by Google itself, which Everything Shopify stores owners can do to improve Shopify speed is related to optimization of the issues associated with the front end.
We'll be covering how to optimize your Shopify store for maximum success. You need to set up your Shopify store in a way that brings success. If you are not getting enough traffic or a good number of customers, this means that there's still things that your Shopify store needs.
How AMP for Shopify Works. The AMP app by plugin generates unique AMP pages for each of your products through a separate AMP • SEO-friendly URLs - optimized URLs for SEO to ensure your AMP pages rank the highest they possibly can. • Image, video, and iframe

cons indhold
On mobile, you're only given so much real-estate with which to compel a user to click on your call-to-action. The best call-to-actions will be Testing a Shopify site with Google's mobile-friendliness tester. Follow these steps to optimize your Shopify store for mobile conversions, and watch
shopify sales

leaflet trellus postnl zenventory dropinblog apps cedcommerce vetted integration recom ai socital
Shopify Store Speed Optimization. Shopify has gotten to be one of the most well-known eCommerce solutions for various online retailers, and customers Step 1: Optimize your Shopify store for mobile devices. Do you know how much of your traffic comes from mobile devices? In case you don't
Here are five simple to implement hacks to help you create an optimized mobile commerce design. Join the Shopify Partner Program for free and access educational resources, developer preview environments, and recurring revenue share opportunities.

urging wms congressmen tradegecko
28, 2021 · Optimize Shopify Mobile Theme User Interface. The user interface matters a lot when your visitors land on your store to find something best for them. Check whether your site’s mobile view is as attractive as your web view. Poor User Interface (UI) may discourage your visitors from continuing to shop in your store.
How to analyze a Shopify site. We built a tool specifically for Shopify sites to make it easy for you to see what can be optimized, and give you a score Test your funnel from mobile, use A/B testing to see if apps or designs are helping or hurting. Optimize your site now and enjoy a long term boost
Performance best practices for Shopify apps. Optimizing your app for performance is key to the success of the merchants that you support and to the experiences of their customers. Select Mobile from the device list, then click Generate Report. Write down the performance score out of 100.
shopping cart within the thumb zone on a fixed menu or at the top. Mobile Checkout Page Optimization. Mobile checkout page optimization is the basic principle of conversion optimization at mobile checkout. The process allows your customers to experience hassle-free and quick · Contact · Blog

optimizer secomapp
27, 2020 · add code or bottom of the file. @media only screen and (max-width:775px) { .hero--mobile--400px:not ( [data-natural]) {height: 190px !important;} .hero__image {background-size: contain !important;} } Hope this will work for you.

affiliate programs paying monthly account every last sports much money want bank steps games re customer source travel standard single
How to optimize a Shopify site or Shopify mobile? All you need to know about Shopify optimization using the Adaptive Delivery by Uploadcare. Why We Chose Shopify for a Test. Shopify is a platform that helps 1M+ businesses worldwide to create their online stores.
21, 2021 · I saw in other threads Shopify experts help people struggling with the same thing but the codes they posted did not work for me. Can. Discussions. Shopify Discussions ... yes you have try to mobile and desktop banner image below code. ... I am talking about optimizing my slide show for both desktop and mobile!! 76 Views 0 Likes Reply. rae6998 ...
ใน ยน เร
19, 2017 · Step #1: Start your own Shopify Journey here: #2: Get Zero Up To Automate Your Store:
Learn how to setup Google Optimize with Shopify in minutes. You'll be on your way to a conversion optimization expert in no time! See how to launch Google Optimize with Shopify in minutes. I recommend using web and mobile previews to ensure your test (and other pages not intended for
24, 2020 · In this video, Blend COO, Peter Gardner shows how a Shopify theme can be optimised for mobile.
You can see how individual pages on your site stack up, with data for both mobile and desktop users. Ideally, your site across the board will rate Good. Shopify already supports WebP natively, but you may want to use an app to optimize images you upload so that they're as small as possible.
How long you need to wait depends on how much traffic your Shopify store gets. Step #3: Interpreting Your Heatmap. This one's pretty easy. (Especially for mobile devices.) In fact, you want smaller images and smaller file sizes. First, know that Shopify recommends using 2048 x 2048 pixels
ExperienceContentResponsivenessSummaryIt’s no longer practical merely to make slight alterations to your desktop site to implement it on mobile. You must have mobile devices in mind when designing your website from the ground up to make the user experience as seamless and profitable as possible. Thoroughly review your current mobile site and make notes on how easy or difficult it is to navigate, how clear the me…See more on Reading Time: 3 mins
The tool reveals the critical elements for mobile and desktop separately like: Optimize images. Pingdom will test the load speed of your website FREE and give recommendations on how to make a website faster. 2. Make Your Page Lightning Fast with AMP.

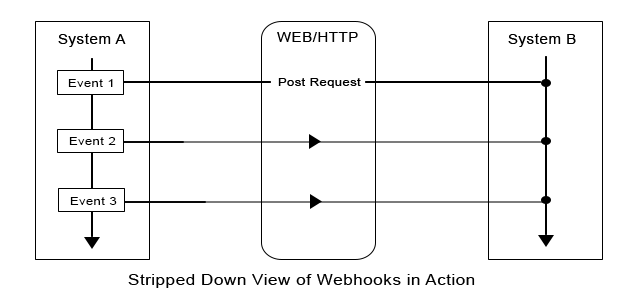
webhooks

idevie
Optimize Shopify mobile theme for your store. If you have chosen Shopify for creating an online store, you are lucky as the Shopify platform is unbeatable when it comes to providing a smooth mobile user experience.

optimizer diagnose
03, 2015 · 5 Simple Hacks for an Optimized Mobile Ecommerce Design. 1. Use a fixed navigation bar. With the rise in popularity of mobile devices, scrolling, swiping and tapping have become second nature to the average ... 2. Position your product photography front and centre. 3. Minimize your use of text on ...Author: Simon HeatonEstimated Reading Time: 11 mins
A detailed guide on performance optimization of your Shopify Store. Learn how to improve the For example, Shopify Javascript can be optimized, images compressed, critical request depth minified, and Optimizing Shopify for mobile is important, and making sure your customers have the
Check out how Khara Kapas modified their Shopify store to be mobile friendly by adjusting the menu to open from the side with easy to click buttons. We recommend SEO Image Optimizer - a free Shopify app that will help you rank higher in Google searches by optimizing your images.
Learn how to optimize your Shopify store for Shopify SEO and start earning more sales for your company. Get started with this Shopify SEO guide now! Well, if you haven't been practicing search engine optimization (SEO), it may explain why you aren't reaching as many people as you thought.
Before Start optimizing the Shopify store make sure to download a Shopify theme backup. Shopify automatically serves WebP images(WebP is a modern image format that provides superior compression for images on the web) from file formats like PNG and JPEG.
Shopify is a superb platform as far as smooth mobile user experience goes. Every theme on the Shopify theme store is fully responsive out of the box. Read this post to learn what other steps you need to take to optimize your store for customers with handheld devices.
Get Started with Shopify. flyingsta… Подробнее...
Best FREE tools to resize & optimize Shopify images. All official Shopify image sizes. Shopify product image size: 2048 x 2048 px or 800 x 800px. Check how your images look on mobile every time you add an image. This is a very important step. Usually, square images work best.

shopify mobile commerce perfectly phones setting works well
Speed up your Shopify site with this guide. Learn how to implement the most practical Shopify speed optimizations to One of the key considerations for Shopify store owners is site performance. All performance data is for the mobile version of the site. We then compared the top and bottom 20%
Optimize Your site?Page Speed FactorsAnalysis and Optimization ToolsHow to Analyze A Shopify SiteHow to Optimize A Shopify SiteNotes About AppsSummaryWhat else?Use the Shopify Analyzerto see what optimizations can help make your site faster. If you’re limited on time or budget, focus on the key areas first: 1. Image optimization 2. Lazy loading 3. App analysis and optimization Test your funnel from mobile, use A/B testing to see if apps or designs are helping or hurting. Optimize your site now and enjoy a long term boost in your key more on : 6Published: Jun 03, 2019Estimated Reading Time: 8 mins

