Did you know you can create SVG files in Photoshop? While your tools are a bit limited, it's doable! Learn how in this our FREE
How to Convert a Raster Image to a Vector Image. Vector images can be scaled to any size unlike 2. Make a Selection Around the Image. There are different methods you can use to make a You can also save the vector image from File > Export As. In the Export As dialog, choose SVG from There are other ways to vectorize an image in Photoshop. The one you follow will depend on the

vacay


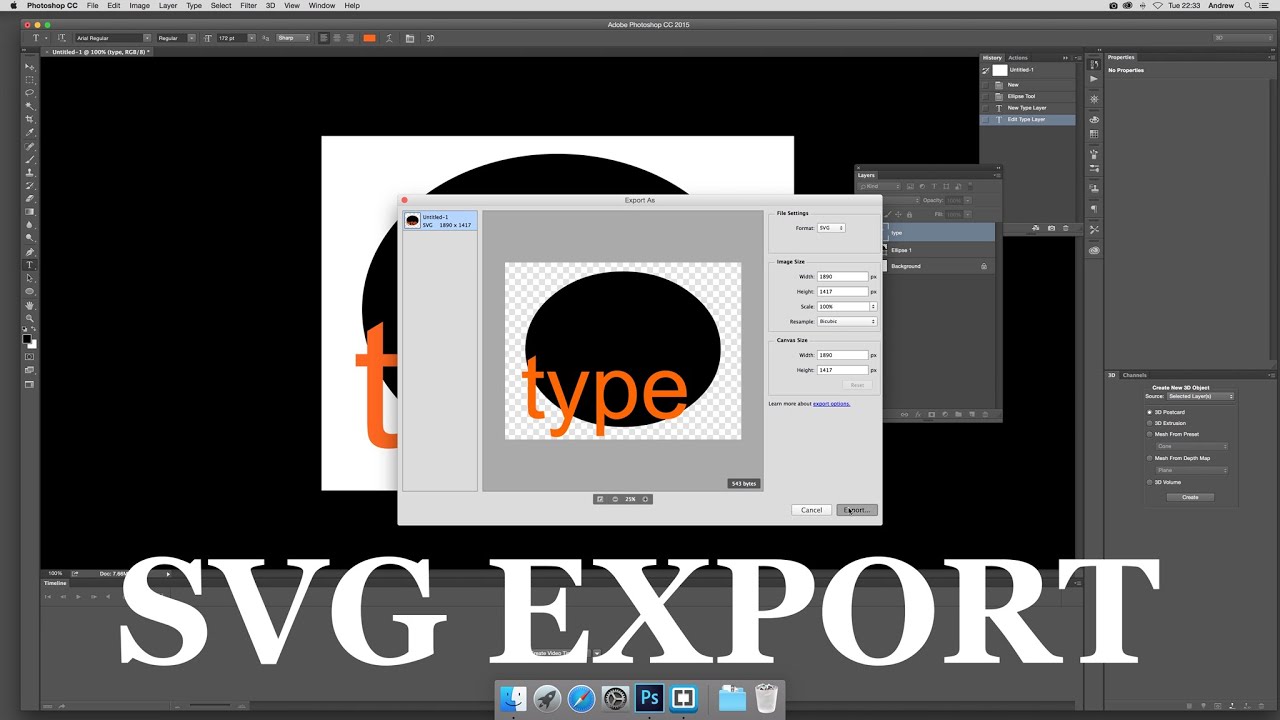
svg vector photoshop export cc
Vector Graphic is scaleable at any size, so it will look great on an HD screen. In this post, we would like to share a quick tip on how to convert your Photoshop Text into SVG. On the the Layers tab in Photoshop, right-click on the text layer and select Convert to Shape (screenshot).
Learn how to open multiple images as layers in the same Photoshop document, and how to add more files to the document as you need them. In this tutorial, I'll show you how both of these features work. We'll also look at a few options in Photoshop's Preferences that make placing images into
Illustrator can open SVG files, so I find it odd that Photoshop cannot. I understand Illustrator is vector based You can use GIMP to open and rasterize the SVG then save as a PSD. Gimp can also have the paths imported but I'm not sure how to save those to retain the vector graphics in photoshop.
Since a Scalable Vector Graphics file is really a text file in its details, you can view the text version More Information on SVG Files. The Scalable Vector Graphics format was created in 1999 and is Looking at that example, you can see how easy it is to edit the dimensions of the image to make it
Creating SVG files with Adobe Photoshop is pretty straightforward. Keep in mind, however, that if you have elements in your project which aren't vector Arrange and mix up the design elements to create your perfect Cricut flower template SVG. So now that you know how to create SVG files and how
SVG or Scalable Vector Graphic is, like the name said, a vector graphic. Other format like PNG, GIF, JPG, BMP are raster graphic. The main difference between these two is vectors are composed of paths which make them scalable while rasters are composed of hard pixel data, thus unable to scale.
SVG stands for scalable vector image. These SVG graphic files are what Cricut users need to use I do a lot of my crafts using my Cricut, and Adobe Photoshop and Illustrators pair nicely and I am Learning how to create SVG files for your Cricut is actually pretty easy. And today I am going
How to make SVG file in Photoshop CC How to Export in. How to use an SVG file in Adobe Photoshop Design Bundles. Economy. Details: Ensure that your file has been downloaded and unzipped to use.
Creating SVG Files. One of the great things about Scalable Vector Graphics (SVG) is that While it's been possible to make SVG files in Illustrator for quite some time, Illustrator CC 2015 added and streamlined the SVG features. Generally, the layers work similarly to how they work in Photoshop.

font dripping letters svg alphabet clipart designer cut follow bundles
Scalable vector graphics (SVG) allow for more interactive elements on webpages without using as much bandwidth as other image formats like JPEG or GIF, making them ideal for web We use cookies to make wikiHow great. By using our site, you agree to our cookie Settings.
How I learned how to animate SVG files in under an hour! Todays video is a little different from the normal content I make on this ... Tutorial: How to make SVG file in Photoshop cc - In this tutorial, I am gonna show you guys how to make SVG and How to import it ...
Photoshop - From Sketch to Path to SVG Cutting File Learn how to turn a sketch into a path that you can save as a SVG file for ... In this tutorial, I show you how to prepare svg cut files in Adobe Illustrator to use in Cricut Design Space or Silhouette Studio.

svg friends besties bundle sisters
Photoshop CC 2015 now supports SVG files. Choose File > Open and then choose to rasterize the image at the desired file size.
Heyyo, i need help lowering a SVG file size from to 15KB while still maintaining all the details without the photo getting pixelated. Welcome to the Adobe Photoshop subreddit. This group is for general questions, tricks, techniques, troubleshooting and so forth.
Adobe provides support for the SVG file format using the Adobe Illustrator, however people who use An easier solution to this can be to simply use a third-party tool known as SVG Kit, which makes it Let's take a look at how you can use the SVG Kit to open SVG files directly using Adobe Photoshop.
I made this scalable skull and cross-bone SVG with Photoshop and Illustrator in a few quick steps! They are scalable, meaning that they will look clear and crisp at any size. Their small file sizes How can we resourceful web devs reduce our production time? Have Adobe Illustrator do the XML
to open the SVG file. You can edit it, and you can also export it in a variety of formats from the application. Make sure the shape layer you're exporting as SVG has been created in Photoshop. If the vector shape is inserted in a Smart Object, it cannot be exported as an SVG.
You cannot export SVG with Adobe Photoshop. The only way to achieve what you want is to copy the image to Adobe Illustrator and save it as an SVG file. I'm not sure why you would do that, though, since the point of SVG is to make Scalable Vector Graphics so you can resize the image without it
Learn how to use Photoshop supports OpenType SVG fonts and ships with the Trajan Color Concept and the EmojiOne font. OpenType SVG fonts provide multiple colors and gradients in a single glyph. On the Mac OS platform, the Apple Color Emoji font is supported to a limited
An SVG file, short for scalable vector graphic file, is a standard graphics file type used for rendering two-dimensional images on the internet. This enables developers to make edits to XML files directly. For instance, I could replace the fill value to change the color of the circle
Scalable Vector Graphics (SVG) is a specification for images that offers advantages for online viewing and storage on devices with limited memory. Most Internet browsers and graphics applications support SVG files or plan to do so in future releases. Because Adobe Photoshop is a raster editor,

clover leaf four svg distressed grunge shamrock silhouette saint patricks stencil crafts leaves
Note: Photoshop is not a good software to make SVG files. Consider using vector graphic dedicated programs such as Illustrator or Inkscape for How to open EPS files in Photoshop. Encapsulated PostScript (EPS) represents both vector and bitmap data and is supported by almost all

buckeyes instant

cheerleader didiko didikodesigns

bundlefunny
Learn how to export Photoshop vector shape layers as SVG images - in Photoshop or without it. 64,344,090 layers already exported. Export layers from your .PSD file online for free. NOTE: If you want to export a text layer as SVG, first convert it to a shape. If you need to export a shape with
How to make SVG file in Photoshop CC | How to Export in VideoScribe ( Tutorial )Подробнее. How to use SVG Export in Illustrator CC (export vectors) tutorialПодробнее.
Original Answer: Starting from Photoshop CC , you can create SVG files directly from Photoshop @Tzach How to generate string for vector drawable from svg image. Another option is to save the file as EPS in photoshop making sure to have export vectors checked, and
