You will learn how to create a website utilizing themes and plug-ins using the web creation tool. The course is helpful if you just want to make a website and do not want to learn web development skills.
These are used to make Google and Apple applications, respectively. The learning experience is quite hands-on. Each course features a set of explanations and For beginners, this documentation offers materials for learning web development, such as how a website works and the basics of HTML,

paint easy makeover bedroom california cococozy

glitch effect photoshop tutorial tutorials distortion noise effects gore psd horror blood create brushes
Learn how to make use of tech and gadgets around you and discover cool stuff on the Internet. Long-distance relationships are often complicated. If you're in one, you can use these apps to make sure it stays fun, healthy, and engaging.

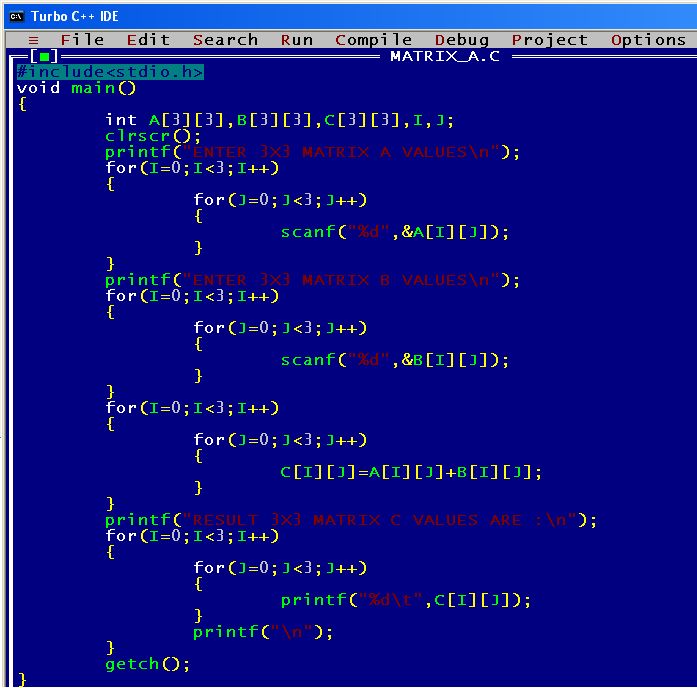
addition matrix program matrices programming algorithm multiplication subtract subtraction cssimplified computer shots screen nishiohmiya golf
A collection of inspirational websites made by real Squarespace users. Stories and solutions for the modern entrepreneur. In-depth guides and videos about the platform, our services, and how to get started. An online community for Squarespace users and professionals to discuss best practices
Well organized and easy to understand Web building tutorials with lots of examples of how to use Create a Website NEW Where To Start Web Templates Web Statistics Web Certificates Web Our "Try it Yourself" tool makes it easy to learn C#. You can edit C# code and view the result in
Using a website builder or CMS like WordPress is as simple as creating a social media account Choose Which Website Building Platform to Use. Versatility of free website builders doesn't mean As soon as you make it accessible on the web, you should take care of several important

uni multimeter
Create a free website using Appy Pie's Best Free Website Builder. Our online website builder and Free drag and drop website maker software to help you build your own website in minutes. Learn how to make a website for free with easy-to-use No Code Website Builder.
How to create a website with GoDaddy's Website Builder In all Website Builder plans any data transmitted from your site will be encrypted using a SSL (Secure Sockets Layer) certificate. It's important to make a responsive website that is mobile and desktop friendly.

This wikiHow teaches you how to write a simple web page with HTML (hypertext markup language). HTML is one of the core components of the She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies.
How_To_Make_A_Website's People. Contributors. Some thing interesting about visualization, use data art. Recently View Projects. How_To_Make_A_Website.
Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS.
Want to know how to build a website? This step-by-step guide will help you create your own website, using the right tools. Updated for 2022. In this example, we're using the latest WordPress default theme, Twenty Twenty-One to create a site. By default, it uses a static page as the homepage
How it works in theory is rather simple: Let's take the Bored Ape Yacht Club as an example. You can do this by making a selection from your Path (above the "Fill Path" button) and then Use a Macro Program - Programs like Macro Scheduler allow you to automate repeating tasks by simulating
Discover how to build a website using two different methods and 9 steps. Then get inspired with some real examples and tips from the pros. We use cookies to make HubSpot's website a better place. Cookies help to provide a more personalized experience and relevant advertising for you, and
How to create a website for education and not to fail? Learn everything about educational website development — from How to Make an Educational Website: Types, Features, and Cost. Computer managed learning stands for using computers to manage and access the learning process.
This guide can help you learn all about websites and the steps involved in creating your own with Wix. Whether you are a beginner or a design professional, website builders like Wix offer solutions for your needs. Our complete guide will walk you through the essential steps you need in order
We'll be using a template from Envato Elements in this web design code tutorial. Today you learned how to begin coding a website with a web template and looked at some excellent template options. Web design templates are perfect if you want HTML made easy, or quick web design for
A website consists of many files: text content, code, stylesheets, media content, and so on. When you're building a website, you need to assemble Publishing your sample code describes how to get your simple sample code online with minimum effort. How the web works. When you access
React uses declarative approach of programming which makes the code more predictable and easier to debug. Now, let's understand the meanings of declarative JSX — JavaScript Syntax Extension — JSX is a syntax extension to JavaScript. In React, it is used to describe how the UI should look like.

thermostat
Use the text editor and write down the content. Evaluate the volume of the text to see if it can contain in one page. However, if there is too much content, consider using a multi-page website, and add Selection of typefaces and font pairings. How to make your website stylish. Publishing the website.
Websites that are media heavy, including photography sites or portfolio websites have great backgrounds. Thank you for visiting Colorlib and reading this article! We highly appreciate it! Now you might want to learn how to make a website using our free WordPress themes.
Create websites using web development fundamentals like HTML5/CSS3 and Bootstrap to modify the structure and appearance of your sites. You'll learn to understand and modify the structure of a basic website, as well as how to change the way a page looks and is laid out.
Lean how to create a .NET-based backend application in VS that pulls from a Web API using the C# language. First, open the IIS, on the left side under Sites - add a New Website (from the right panel or right-click on the Sites). Put in the following details: Site name, "";
Do you want to know how to make a responsive design for your website? Read our guide and learn When building a responsive website, or making responsive an existing site, the first thing to look at Responsive Web Design Course. Learn how to develop responsive websites from scratch
Make your own website online with our ready-made design solutions. Our website builder will get you covered with the basics of user-interface design. Here are a few of the reasons why you should create your website with Renderforest! Growing library of templates. Find the perfect template
How to build a Tetris Game using React Hooks. How to create a Birthday Reminder App. A good example of a modal window would be if a user made changes in a site without saving them and tried to go to another page. You can create a modal window that warns them to save their changes or

whiten
Modern Web Design Using CSS And JavaScript Course Announced. Current Affairs. Modern Web Design Using CSS And JavaScript Course Announced. Google Plans To Hire A Slew Of Blockchain Experts. Stratis Launches World's First Zero Fee NFT Marketplace - Stratisphere.
How to start using an API? Once we make a request to the API by using the 'Test Endpoint' button, we will also see the response directly in the browser. Click "Browse APIs" to search through 1000s of RESTful APIs available for API integration into your website or app.
Option 1: Use a Site Builder (Beginner Level). Using a website builder - an application that takes you through the steps of making a website Option 3: Use HTML to Make a Website from Scratch (Advanced). For those who want a challenge and have a little extra time, making a website via
Short video showing you the basic way to use Visual Studio code to create a take you through creating a folder and file, using the
