04, 2013 · Subscribe Now: More: moving images is easy, so long as ...
Create your new blog or website for free. Now, create a second, blank page by going once again to My Sites → Pages → Add and call it something like "News Create a welcome message and linked list of your favorite posts. Go wild with images, text, galleries, and media that set the tone for your site.
Freely Move Pictures in Word Cut and Paste Files on Mac Download and Install Older Versions of macOS Can You Play Games 5 Websites Every PC Gamer Should Bookmark. Windows 11 Default Browser. More from How-To Geek. How to Create a Countdown Timer in Microsoft PowerPoint.
How to Make Moving Images in HTML : HTML Tutorials. Смотреть позже. Поделиться.
Create a functional website with Renderforest Website Builder and realize the full potential of your business. Attract a larger audience to your upcoming event with a creative event website. Send out online invitations to your guests, keep them informed of all the updates, or let them count the days
How to create an XML image sitemap. XML Image sitemap is a sitemap for images. Creating a Sitemap is required to correctly scan and index images on a website. An XML image sitemap is created in order to increase the chances of getting in the search results of Google images.
Parallax scrolling, which creates a sense of depth on your site, is powerful because it is so engaging. When looking through websites making use of this A slower moving background embodies the same type of feeling as when you are inside a moving vehicle looking out: the sky and clouds in
Blog. Build Your Site. How to Create Images for Your Website. A question I've been asked often lately is "how do you create the images and graphics for your posts?" I've always tried to add a visual component to all of my posts and pages, but with image licensing issues and complicated

omu
How to create an HTML button that acts like a link? You can easily move images in HTML using

feature larger
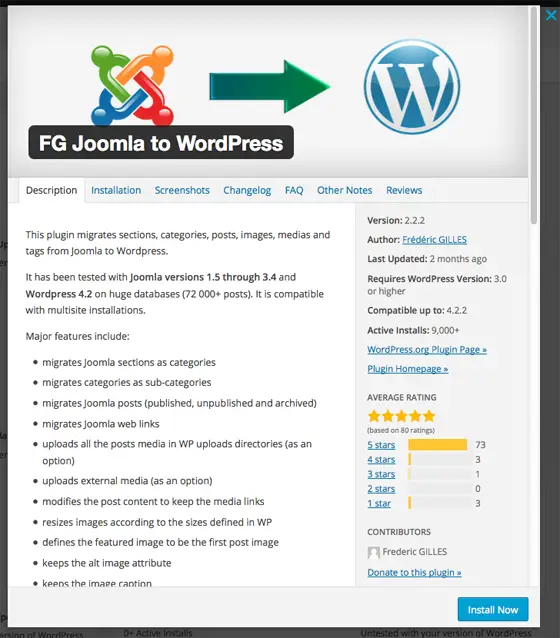
Does moving to WordPress mean starting over and losing all the time, energy and money put into the current website? You need to figure out how to import and structure the content in WordPress before carrying over the design. The next step is to create the header for our new theme.
How to Make a Website. Step-by-Step Guide. 5 steps to create a website, main features of Tilda, useful links, and more. Tilda Education. Nikita Obukhov. Designer, Tilda Founder and CEO. Creating a website can be pretty challenging.
Once you've created your web page, you can save it as an HTML document and view it in your web browser. You can add an image to your HTML using the following steps: Type
How to Become a Web Developer. How to Make a Responsive Website. When I build responsive websites, I always start by creating a non-responsive layout, fixed at the default size. The CSS code below will ensure that your images will never be bigger than their parent container.
02, 2012 · Make your website memorable with subtle, moving images Without having to know anything about technology, you can make your website stand out with some imagery that is modern and animated – no ...
How do I create a website? Creating a website is a relatively small effort that can have a huge impact on your business' bottom line. Here's how to start building your website: Get organized. Think about the info and images you want to include on your website and what categories you'll need to
Create your own website for free! You can create an amazing website with Webnode in just minutes. Join our 40 million users and build one The easiest way to make your own website. Creating your site is like playing with building blocks. Add all types of content in just a few clicks, move it around

wood river away zheng chunhui carving dailymail qingming blow along festival during
How to Create a Website Video Tutorial. Subscribe to WPBeginner. If you prefer written instructions, then please continue reading. You will notice your selected pages filling the empty area of your navigation menu. You can move these menu items up and down to rearrange their position in
12, 2021 · If you want to make your moving picture more dynamic, rhythmic music must be the best choice. Final Words. That's all for how to animate a still picture in a video. Hopefully, with the tool, instructions, and tips we shared here, everyone can make the still photo move and create appealing moving pictures in a video with great ease.
animated GIFs from YouTube, videos, or images and decorate with captions and your GIFs on Facebook, Twitter, Instagram, and SMS. ('GIPHY is the platform that animates your world. Find the GIFs, Clips, and Stickers that make your conversations more positive, more expressive, and more you.',)Missing: websiteMust include: website
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap Then use the background-attachment: fixed to create the actual parallax effect. The other background properties are used to center and scale
Traditional website: Creating a website from scratch is usually a laborious, potentially costly effort. If you don't know how to code and design yourself Etsy currently gives sellers the option of turning their store into a website with its Pattern tool. Before embarking on the actual construction of
An image carousel makes a website more interactive by enhancing the user experience. The collection of images can be automatically changed The goal of this tutorial will be to add an image carousel to a website to improve the user interface. We will achieve this using basic HTML, CSS, and JavaScript.
Are DIY website builders really free? Is it possible to create a website free of cost? Join our discussion. What you should also know is that popular web building platforms like those reviewed above always come with integrated web design tools and tips on how to get the most out of
While sites like Pinterest and Facebook do not support animation in any image, your website does and it is a simple (and more importantly), new way to stand out. Below are some images created with the app to give you an idea of how subtle, moving images are already being used

golf wang tyler creator lookbook hypebeast winter clothing fall fw17 golfwang debuts drops unknownmale shorts garments pink lifewithoutandy complex flagship
Create Any Website With Powerful Website Builder. The Web Elements are the essential components of any website used to create the structure of a page and present content and information in various ways.
to view on Bing12:26Apr 12, 2021 · Learn How To Make A Website Using HTML and CSS and how to add animation on HTML website step by step tutorial ️ SUBSCRIBE: this : Easy TutorialsViews: 28K


exposure awesome def hi
Create a free Team What is Teams? Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more. How to move image with css/html.

questionmark gaspi questioning gfycat
How to animated a picture? How to make still images move online? Check out the easiest way introduced in this post to animate your pictures online now.
Create websites using web development fundamentals like HTML5/CSS3 and Bootstrap to modify You'll learn to understand and modify the structure of a basic website, as well as how to change the way a page looks and is laid out. Build structure with HTML by adding text, links, images and more.
create these moving pictures by meticulously combining a series of photographs or video frames into a seamless, hypnotizing loop. The result is stunning - a well-crafted animation done by an experienced artist can blend breath-taking imagery with subtle motion to seemingly capture a moment in time.
Add moving photo effects to the pictures from our extensive library or upload your own. With VistaCreate you can create any design for social media in minutes. Add a couple of layers like textures, lines, and shapes to create a modern design. Fall Down Have fun with the fall-down effect.
08, 2017 · They are simple to integrate into your website, and help you get that extra impact. is a free library that lets you create and embed …Estimated Reading Time: 8 mins
To Create a Parallax Scrolling Effect. Use a container element and add a background image to the container with a specific height. Then use the background-attachment: fixed to create the actual parallax effect. The other background properties are used to …
Incorporating movement into geometric images can create a psychedelic effect that would speak to the era and audience. When things move quickly, the eye picks up the movement as a blur. So, blurring different elements of your design (like the outline) can help to create a sense of movement

hgtv packing

website moving company
This guide can help you learn all about websites and the steps involved in creating your own with While there are many paths you can take to create a website, a popular choice time and again is to This article will also help you understand all of the moving parts that go into a website, no

radio
WhatFix. Price: Free. If you're looking for a simple way to instruct someone on how to do …GIFBrewery. Price: $ one time. Mac users can quickly convert sections of their videos …Gyazo. Price: Free. While it is technically a screen-capture tool, you can capture and save …Recordit. Price: Free. Need to make a fast screencast, such as a simple demo? Recordit is …GIFDeck. Price: Free. Do you share educational content on SlideShare? (Hint: You should!) …Make a GIF. Price: Free. This is a more extensive GIF maker that allows you to choose from …GIFYT. Price: Free. YouTube videos are a great source for screencasts. If your users create …PowToon. Price: $59/month; $19/month for at least a year. PowToon describes itself as an …VideoScribe. Price: Free to try; $; $16/month if you pay annually; $665 if you …Vyond. Price: $79/month or $599/year. Image via G2 Crowd. Vyond, formerly GoAnimate, is …See full list on
How to create webpage and website structures. Svelte is a JavaScript framework for creating web apps. Whereas other frameworks like React and generally add code to your web app to Let's bind an inline style. We'll create a header section and use the image from Prismic as the background

movingbrands
How do you create responsive images? In this section, we'll look at the two problems illustrated above and show how to solve them using HTML's responsive Find a nice wide screen landscape image with some kind of detail contained in it somewhere. Create a web-sized version of it using a
23, 2020 · Animated images give your content that extra flair that you need to grab attention. Now, you just need to learn how to animate. You don’t have to be a professional designer to create an animation. Actually, it’s simpler than you might think when using Kapwing’s free image Reading Time: 2 mins

moving
After that, you can move on to creating new pages for your site. For that, in the main dashboard, go to When learning how to create a website, you need to get expert at organizing your site in a way that Include images and formatting, headers, lists, and anything else it needs. In the sidebar on
