Salesforce URL Hacking is available in Lightning. Follow this tutorial to learn how to create a URL hack in Lightning, including creating custom Simply put, a URL Hack is a custom-built button that creates a new record, and presets some default values using static or dynamic fields based on
In Lightning Experience: How To Create An Custom Objects In Salesforce. The purpose for this is so that the language used on buttons and other areas of Salesforce are grammatically correct. For example, if we entered Merchandise as the value for the field Label, the button we would use
Lightning:actionOverride interface enables a component to be used as an override for a standard action. We can override the View, New, Edit, and Tab standard actions on most standard and all custom components.
As per Winter '20 release notes, you can now add the Lightning Web Component as Custom Tab in Salesforce. So in this blog, we will understand how to create custom tab of Lightning Web Click on "New" button in Lightning Components Tabs. Then Select your LWC component.
By reading this article, you can learn how to create custom fields in Salesforce objects easily in the Lightning platform . I created two custom fields in the Create your Next Field, Select Date data type radio button for Author Joined Field and then click the Next Button to move the Filed details Page.
Create Custom Buttons and Links Salesforce Lightning Experience Customization Admin Trailhead.
How do you create a custom object record for Salesforce Lightning? Lightning Component may be a framework to create the salesforce applications faster. Add CSS to a component bundle by clicking the STYLE button in the Developer Console sidebar.
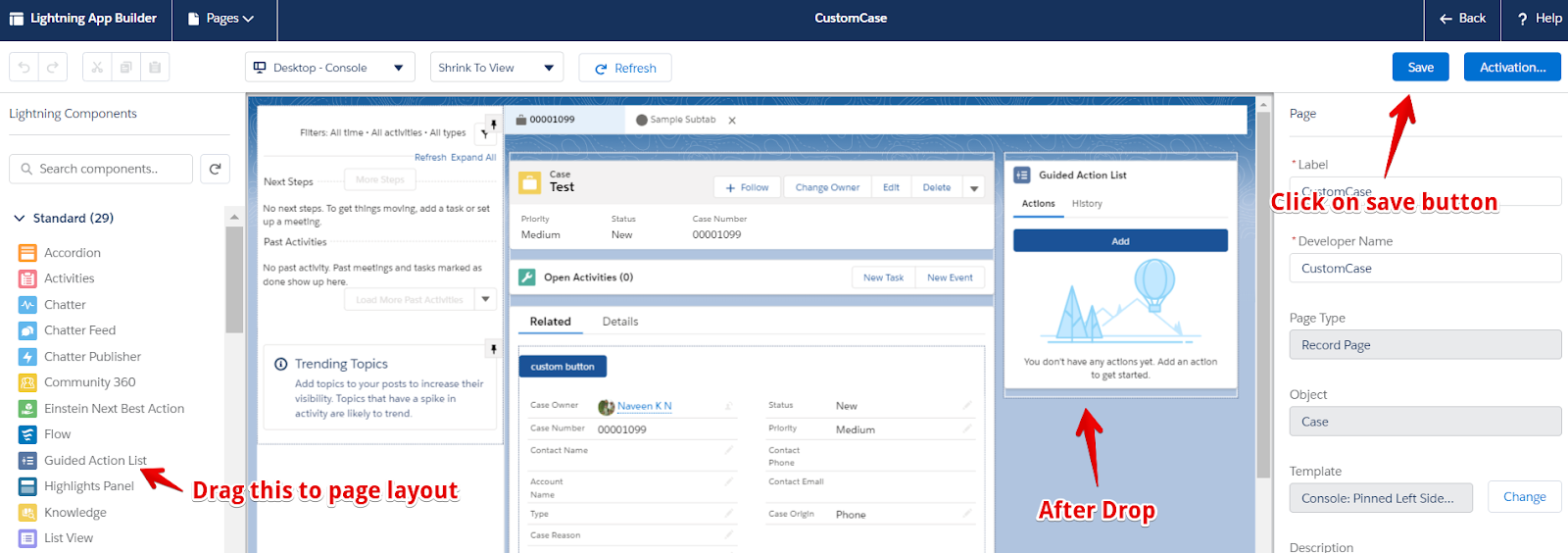
In this article we review how easy it is to create a custom Lightning Record Page in Salesforce and apply those record The Lightning App Builder opens with a Create new page wizard. Click to create a Record Page, and then click Next. Click the Activation button in the top right corner of the screen.

salesforce lightning record create panel components example

salesforce
created to create new contact. I have added a new buttons in the lightning card actions section. The button has a label of New Contact and will Let's move on to Lightning Tutorial Part 5 now in which you'll learn how you can add validations to the form which is displayed in custom lightning component.
**Legacy** DocuSign eSignature for Salesforce - How to Create a Salesforce Custom Button. In order to do so, your Salesforce Administrator will have to create a custom button that calls specific DocuSign variables for the situation in question.
We generally use the word custom button for salesforce classic and try to find the same in lightning experience. The custom button does not exist in lightning experience, we can create Here is the way in which you can configure a button in lightning experience which is refered as lightning action.
2. Create a Custom button with On Click Java script functionality. 3. Add the Custom button created to the page layout and check the popup. Sync in Salesforce Lightning Message Channel in Salesforce Lightning Sync in Salesforce LinkedIn Developers Section Live Agent in
Update Record in lightning, lightning button in salesforce, change owner lightning component, basic lightning component,sample lightining In classic saleforce we used custom javascript buttons to execute the functionalites but lighting not support the javascript so here we created
Create Modal/Popup Box In Lightning Component - Salesforce. Today's In This Sample Example We will create a custom Lightning Modal/Popup Box in the salesforce lightning component. and also will I need to know how can I call the pop up through a standard button ? The button is

salesforce enabling
How to create salesforce Dashboard, Different Dashboard Components, Customizing Dashboard Styling Salesforce lightning application can be done through CSS (Cascade Style Sheets) and In this process, we have to add CSS to compound bundle by clicking theSTYLE button in the
salesforce

zoom connect salesforce using zapier tutorials
Salesforce Tutorial for salesforce Beginners - Learn Salesforce in simple and easy steps starting In the same way, sometimes we need to perform these operations with custom lightning components as well. Today we are going to create a lightning custom record form with Account object fields
object create salesforce lightning setup manager navigation
Salesforce has introduced a new "Lightning Experience Configuration Converter" tool to help you in migrating your Salesforce instance from Classic to Lightning experience. How To. Based on a sample javascript button, the tool will create a button + a new lightning component that
Salesforce: How to get custom URL Button to display on Lightning record page?Подробнее. 46 Create Custom Link on Lightning record page in Salesforce | Salesforce Training videosПодробнее.

flow button url distribute create calculate
In this post, We will simply create a custom Lightning Modal/Popup Box in the salesforce lightning component. Modals always have an equal amount of space at the top and bottom to account for the height of the close button. Modals grow according to how much content is within, but once the
Create Lightning Components in the Developer Console. Explore how to create a custom UI that loads contact data and interacts with Lightning Experience and Salesforce1. • Navigates to the record when the Details button (5) is clicked.
lightning-aura-components lightning custom-button lightning-experience list-view. The process of defining Visualforce buttons and links is identical to that in Salesforce Classic, so we won't bother You can create a Lightning component to perform the mass actions and load that component in
Salesforce Lightning looks and works well, but Salesforce Lightning Multiselect. This is another component blog… just a small one this time, showing you how to create and use my new Multiselect component. The button contains an icon triangle and some text indicating what has been selected.
In Salesforce Lightning Experience, a Visualforce page is needed. Dynamo server URL will be written on that page and the custom buttons needed to be pointed at the page instead of server URL. Dynamo provides a sample Visual Force page under the name DynamoFrame.

salesforce minigun
Say that you have created a custom action button for the quote line editor in Salesforce, or that you only want certain users to have access to certain buttons. You do this by going to the fields for the object and adding the API name as a picklist value. Now you are ready to create the rule.
Modals are used in creating a new record or updating, editing the existing record and with various types of messaging and wizards. Now create your own Custom Modal in Salesforce Lightning Web Component. It is a simple task if understood properly. How to Increase CRM User Adoption.
Since every organization creates different custom objects to meet their unique requirements, you need to To learn how to configure S-Docs with custom objects in Salesforce Lightning Experience Create the S-Docs button. Navigate back to the Object Manager in the Setup menu and click on
Create a Custom List Button. You've read what they can do, now find out how to create one. If you have overridden the default settings of the Salesforce Mobile and Lightning Experience Actions section of a page layout and customized it, the standard and custom buttons in the buttons
This terma Approval defined because it requires some steps to be approved by persons. So, in today's post let's learn together how to create a custom approval button by passing the recordId as a parameter, and then you can create the Lightning button in the component.
Wednesday, November 14, 2012. Salesforce: Custom Button to pre-populate Fields. Out-of-the-box, when we create a new record from a parent object Once button created, you also need to add the button in Opportunity related list in Account page layout. OK, now we understand how to create
Click "New" custom button and link button. Here is a good tutorial for adding javascript actions If you wanted to override standard buttons with visualforce pages, create your page first, then on Not the answer you're looking for? Browse other questions tagged salesforce or ask your own question.

salesforce calendar component simple object lightning agenda using
