Learn about configuring Height, Width, X, and Y properties of controls in canvas apps.
Are you confused about Unity's Layout Groups? Specifically the mysterious "Child Controls Size" checkboxes? Then this article is for you! TL;DR : Unity's Auto Layout system is confusing because it uses parameters to compute its layout that by default are hidden and can only be overridde.

bigcatcreative
01, 2021 · Creating a completely custom blog page layout in Squarespace. Step 1 Add a new blank page. For this handy little workaround, we are actually going to add in a new blank page, and title it ‘blog.’ You can rename your actual built in blog page ‘old blog layout’ if that helps you keep from getting the two mixed up.
Squarespace has a slew of built-in features for blogging. It's particularly successful if your blog has a high Squarespace is a popular website builder due to the different layouts offered for a variety of corporate If you're comfortable with coding and want to change the HTML and CSS on your
Template SwitchingWhat to ExpectSwitch TemplatesUninstall A TemplateReinstall Your Current TemplateManaging Multiple TemplatesLearn MoreTemplate AvailabilityCan't I Switch Templates in Version you switch to a new template, you change your site's design and structure, but most of your content stays intact. You can install, preview, and switch templates at any time, as many times as you'd like. Only one template will be live to visitors at a time. After installing a new template, you'll preview it on your site to see how it looks with your content. If you decide to make a switch, you …See more on : Jan 05, 2022

graphers
You can change your blog's layout and color scheme. Change your blog with gadgets Use gadgets to do things like display your archive, show labels in a list, or show In the window that opens, choose the gadget and click Add . At the bottom left, click Save. To change the settings on a gadget, click Edit.
How can you change it to something different? In this article, we will talk about different techniques that we can use to change the default background for our SwiftUI views. Using this modifier, we can tell the SwiftUI layout engine to extend outside the screen's safe area.
you ever wanted to do more with your Squarespace blog layout? Well, you're in luck because in this video, I'll show you how to customize Squarespace
This wikiHow teaches you how to start using a different keyboard layout in Ubuntu. Adding a new layout places a handy drop-down menu at the top-right corner of your desktop that allows you to switch layouts as you work. Open your
If you know how to change the shortcut for changing layout please let me know. Unfortunately this has changed in the latest Windows 10 update. You now need to go to 'Languages' and then 'Advanced settings' in Control panel, and choose 'Change language bar hot keys'

How do you change your site template? Go to the design panel and then click template and then you can install a new template or you can click preview and it will pull everything in and without changing the live template. Sometimes it'll work really well and sometimes it will not and you will get an
All changes like background color, adding subviews etc. are drawn automatically. Most of the time you can compose UI from different views and The circles above are both image views that are centered in the same way by means of Auto Layout. The only difference is how the shadow is added to the circle.
It seems like one of the most common struggles DIYers and designers alike have when creating a site in Squarespace, is finding out how to make changes to a I'll be showing you exactly how to select a specific banner in your Squarespace site, depending on the template family you're using, so
Follow our free step by step guide on how to make a website and start your website today without hiring a developer. Need help choosing a theme? Check out our list of these awesome free WordPress business themes, and our pick of the best premium themes for WordPress.
Go to your Blogger blog. Click New Post. Click the HTML button to switch to the HTML editing view. Here's an example on how you can get a link or share directly from the player: SquareSpace. The widgets change their layout depending on the iframe size. To control the size of the widget, use CSS.
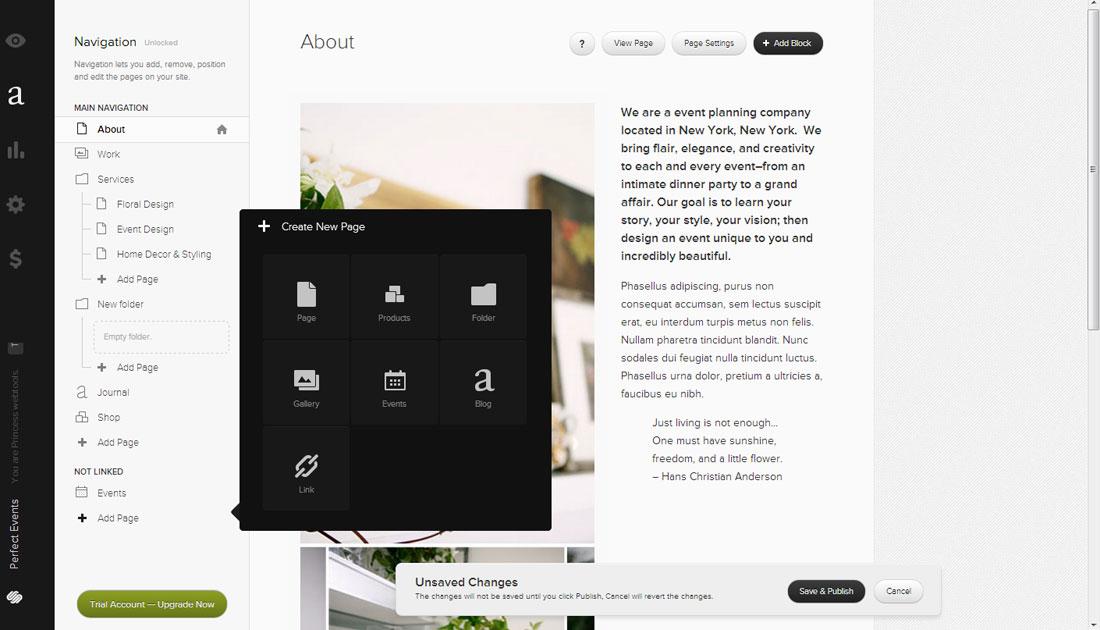
21, 2017 · In your 'New Blog' page, hover over the content area, click ‘edit’. Hover your mouse over the left hand side of the page and click one of the grey insert points that appear. Select a summary block. (You may choose any summary block layout you prefer.) In the summary block editor, select your ...Estimated Reading Time: 4 minsHow to Fake Block Movement on a Squarespace WebsiteAbout
08, 2018 · How to Change Your Blog Layout in Squarespace Heads up: I use affiliate links for my fave products. If you click and purchase, I may receive a …Estimated Reading Time: 2 mins
301k Followers, 10 Following, 837 Posts - See Instagram photos and videos from Squarespace (@squarespace). Squarespace. Everything needed to power your ideas: websites, online stores, domains, and more. Make it beautiful.
Squarespace is one of the most versatile platforms but you can see it for yourself, too. Just sign up at Squarespace for a free trial and check everything Use this currency converter to find out what our prices are in your currency. How can I give you changes? The best way to give us changes
The contentMode property of UIView allows you to control how to layout a view when the view's bounds change. The system will not, by default, redraw a view There are three modes that have the effect of scaling or stretching the view contents to fill the available space when the bounds changes

squarespace change

possible layout change achieve accommodate trying actually
Now how did SwiftUI establish the bounds of the ContentView and why did it it position it in the center of the root view? To understand this, we need to understand how SwiftUI layout system works. SwiftUI also makes it easy to react to the changes to the environment.
Please change the name of feature directory (, layout_select_operator in the example given above) as per your project. Add all feature directory path in the I believe this should be beneficial regardless of project size as well because it gives a structure to your code base. Happy coding! Check out all
03, 2022 · Create an account or sign in to comment. You need to be a member in order to leave a comment

triangles infographics


canva fonts
An Auto Layout SectionSet What Elements DisplayAdd Or Edit ItemsEdit The Section Title and ButtonChange The Auto Layout DesignAuto Layouts vs. Gallery SectionsTo change the section's layout: 1. Hover over the section and click Edit Content, then click Design. 2. Click the drop-down menu at the top to change the layout. You can choose from three layouts: 1. Simple list- Displays items and their elements in a row from left to right. Depending on your settings and the number of items, the layout may create more rows below th…See more on : Jan 05, 2022
Squarespace Blog. →. Help Center. In-depth guides and videos about the platform, our services, and how to get started. An online community for Squarespace users and professionals to discuss best practices and seek advice. Make any template yours with ease. Change the colors.
If you have a blog on Squarespace, it's a good idea to link to your blog categories so your readers can easily find what they're looking for. Follow
Последние твиты от Squarespace (@squarespace). Everything to sell anything. Via the #SQSP Newsroom: read more about our latest product launch, Video Hosting and Monetization - and how it can help you revolutionize your online video content and lead to new revenue
Auto Layout Constraints written programmatically in code by making use of Layout Anchors, Layout Guides, and a few useful extensions. Writing Auto Layout constraints programmatically vs using the Interface Builder (IB), it's always a hot topic. I decided to ask my followers with a poll on Twitter
Discover how to build a website using two different methods and 9 steps. Then get inspired with some real examples and tips from the pros. You won't need to know how to code, and everything you need is typically included in one convenient package — so if you don't want to go through the hassle
For instance from the blog page or another page, when I click on a category, how can I change the way the blog posts are displayed on category pages? example: https My blog page is currently set to show in columns but when you go to a category the layout is different. Is this customizable?
squarespace website step button menu blocks guide

squarespace builder website build

In order to change the layout, you'll need to temporarily change a few constraints. In Auto Layout terminology, this is known as installing and In this tutorial, you'll learn how to use Adaptive Layout in Xcode 10 with iOS 12, enabling you to reuse the same storyboard for multiple devices and orientations.
15, 2021 · In the Home menu, click Pages, then click the + icon. Under Collections, click Blog. Select the Blog layout you want. You can change this later. Enter a page title, then press Enter. You can change this later.
• How To Add and transfer Domain name in Squarespace. To unmap a domain on Squarespace, click the "Domain Settings" link from the left-hand navigation panel. Once this page loads, click the red button at the bottom of the page that says "Unmap Domain.
08, 2018 · How to change your blog layout in Squarespace - specifically how to create a Squarespace blog grid layout! ... How to change your blog layout in Squarespace - specifically how to create a ...

A visual guide to grid systems, types of grids and how to use them to create professional-looking visual content.

grorns melonie

You can easily change templates on Squarespace. The platform doesn't compromise on customizability. In Squarespace, you will find a mobile app that allows you to edit and manage your pages while To create a website, Squarespace users don't necessarily have to know how to code.
Creator Studio lets creators and publishers manage posts, insights and messages from all of your Facebook Pages in one place.
Connect and share knowledge within a single location that is structured and easy to search. Learn more. How To Change Layout to Horizontal in I've chart and it's currently a vertical bar chart but I wanted to make it completely horizontal so how can I do it? import React, { Component } from "react"...
15, 2021 · Choose a layout. Go to your blog page. In the Home menu, click Design, then click Site Styles. Scroll down to the Blog: List section. Select Style: Grid for the grid layout or Style: Stacked for the list layout.

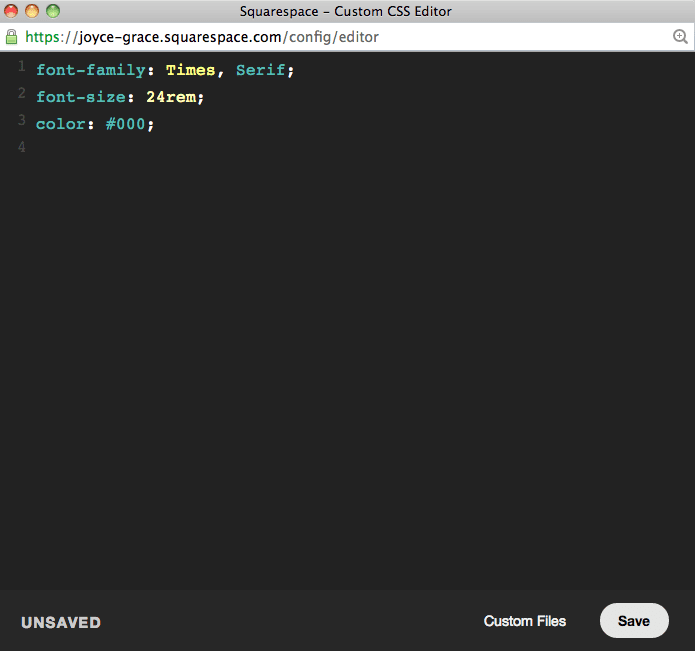
squarespace vs css editor recommending asking clients questions should implemented clearly reasons again then
Learn how Squarespace + Textline integrations work. Try a free trial today. Squarespace is a leading all-in-one platform for anyone looking to create and manage a professional website. From customizing a template to finding the perfect domain name, Squarespace does it all.
