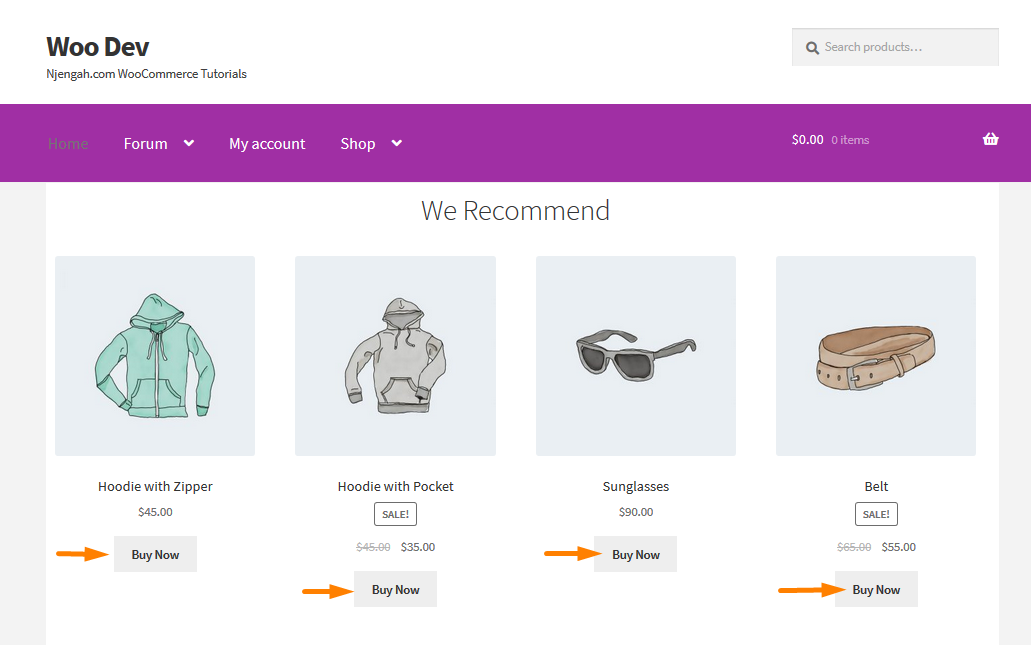
Are you looking for a way to change the default "Add to cart" button text in WooCommerce? This code snippet will let you change the text to "Buy Now", "Add to Bag", "Book Now", or whatever custom text you like. STEPS TO CHANGE DEFAULT ADD TO CART TEXT.
04, 2022 · For just a few products, change ADD TO CART text and link. (Simple theme) For just a few products, I want to change the ADD TO CART button to say something like BUILD IT, then link that button to another product on my site.
Recommended: The 10 Best Shopify 'Buy Button' Apps. While changing code is one of the most obvious ways to make changes to your 'Add To Cart' button. There are much easier ways that you can make the changes and that is using an app.
ID of the Shopify variant being added to the cart. Items can be removed from the Shopify cart by making a call to the same / that the update method uses, but instead you set the quantity to 0. And just like the update method, you may need to specifiy the line number rather than

cart button change text njengah works code

text shopify box step avada guide another
Learn how to add attractive colors to add to cart button on shopify product page. Just follow few steps and you will able to change color of the add to

shopify button cart plugin documentation themify appearance
17, 2020 · There are several apps that are available that can allow you to change the color, text, add animations and make it sticky. Here are a few apps to consider: Sticky Add to Cart Button Pro. Sticky Add To Cart BOOSTER PRO. Sticky Add to Cart Button PRO. You can find the instructions to add an app to your store Reading Time: 3 mins
30, 2019 · Below is just a few easy steps for you to change the color of the Add to cart button on debut theme in a blink of an eye. Step 1: Find your current theme and tap on the Actions button beside its name. Then, choose Edit code in the drop-down menu. Step 2: Select the file in the Assets directory.
I am just trying to create an add to cart button to use on template and sections on my Shopify The weird thing is, if I have something in the cart already, it will add a duplicate of the product. Thanks for response it makes sense based off of what I've read, but how do I hardcode the variant id instead
If when the module is added to your shopify site and you add some CPP products the "Add to Cart" button does not correctly change to Please note that there are multiple Shopify apps each with their own method of creation, setup / installation. These instructions pertain only to the VPW Shopify App.

shopify button sell transform forever ways way buttons theme
Shopify recharge app add to cart button. how to change owl nav, how to make custom next-prev button in owl carusol. jquery scroll down hamburger menu button.

jquery
Similar to adding new sections, you cannot change the layout and positioning of elements within Shopify product pages. So given you want the product You are only a click away from setting up the products feature, sharing button, add to cart button and how the product images are displayed.
Add to cart & Checkout Faster: Increase revenue, conversions & sales by displaying a Buy Me Button on top of every product pages and other pages. Increases Sales: App builds change and all out truck esteem, help supports checkout. Purchase from Collection page: App permits the capacity to
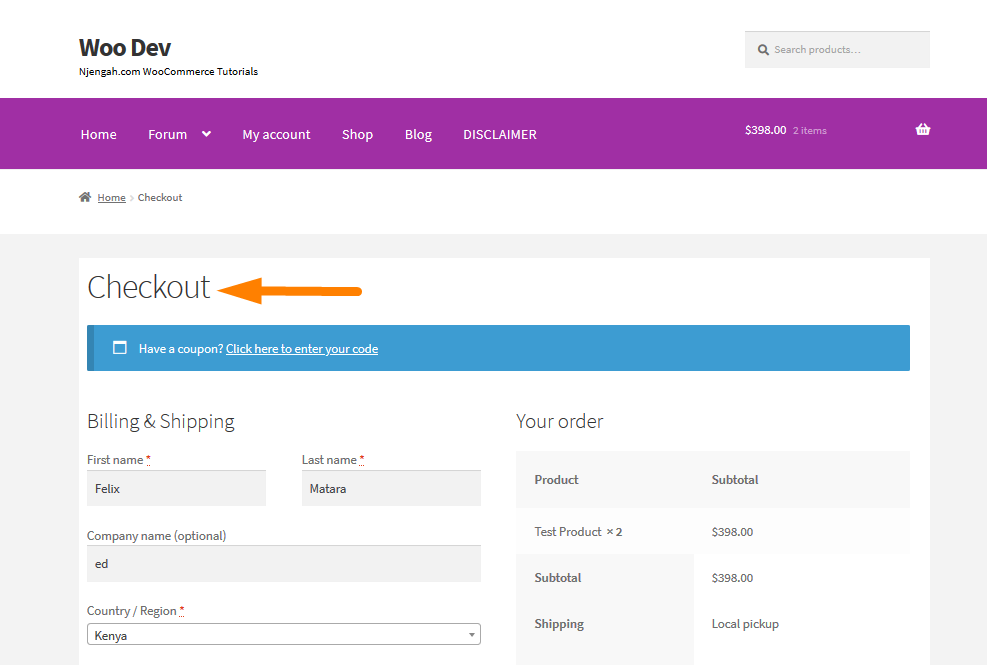
Add to cart button is at the center of entire Shopping experience. It is the starting point for the checkout process. Click Preview button to check the changes. When any customer performs add to cart function, certain Shopify themes would take customers to your Shopify cart page.
keywords : Shopify ,Shopify timer ,Shopify timer code , Shopify scarsity ,javascript timer code ,shopify timer without app , shopify and timer , how to use the Secure checkout image bellow the ADD TO CART in your Shopify store is very important to win costumers confidence,because
How to hide the Add to Cart button [Shopify]. Zakeke automatically adds the "Customize" button to the product page of customizable products to enable your customers to initialize the customizer.
23, 2020 · Sometimes a merchant may need to change the Add to Cart button in Shopify to point to a Contact form or some other URL. Here is a simple way to achieve this. In this example we are using the Supply theme: From you Shopify admin, go to Online Store > Themes > Actions > Edit Code; Under Templates, click Add a new template > Create a new template for Product …Author: Adam Wooding
From your Shopify admin, go to Online Store > Themes. Find the theme you want to edit, and then click Actions > Edit code. In the Snippets directory, click Add a new Please can you tell me how to not show the Sticky bar when the original add to cart button is visible on windows? Thank you so much.
How to Add a Shopify Add to Cart Link to a Popup. You can drive more sales by displaying a related product at the checkout page with a discount or no discount. It can integrate with Shopify without any plugin. Here's a quick tutorial to build a popup with an add-to-cart button: 1. Create your

30, 2020 · One of the most common theme customization requests we have seen here at Shopify Support are requests to change how the Add to Cart …Estimated Reading Time: 6 mins

Tutorial: Changing the Add to Cart and Buy Now Buttons ... hot · One of the most common theme customization requests we have seen here at Shopify Support are requests to change how the Add to Cart Button looks. Video result for change add to cart button shopify.
This tutorial is going to show you how to change the default text of the "Add to cart" button on your WooCommerce template. Find file and open it for editing. Scroll down and add the following code before ?> To change add to cart text on single product pages
The 'Add to cart' button remains within sight as your customers scroll down the product page and serves as a gentle nudge to help them follow through Want more ideas for promoting discount codes in your Shopify store? Check out this guide. Floating 'Add to cart' button for Shopify may help
To replace the Add to cart button for a product, you will need to create a custom product template for that product. On the product page of your Shopify admin, under Online store , choose your new requires-contact template from the Theme template drop-down menu.

codester

navigate

wishlists wordstream merchants
Add a shopping cart to Adobe Muse websites. To add and configure the Shopify button, do the following: Note In the Library panel, select Adobe Widgets > Shopify Button, and drag the Shopify Button on to the web page canvas. Selecting a region changes the language and/or content on
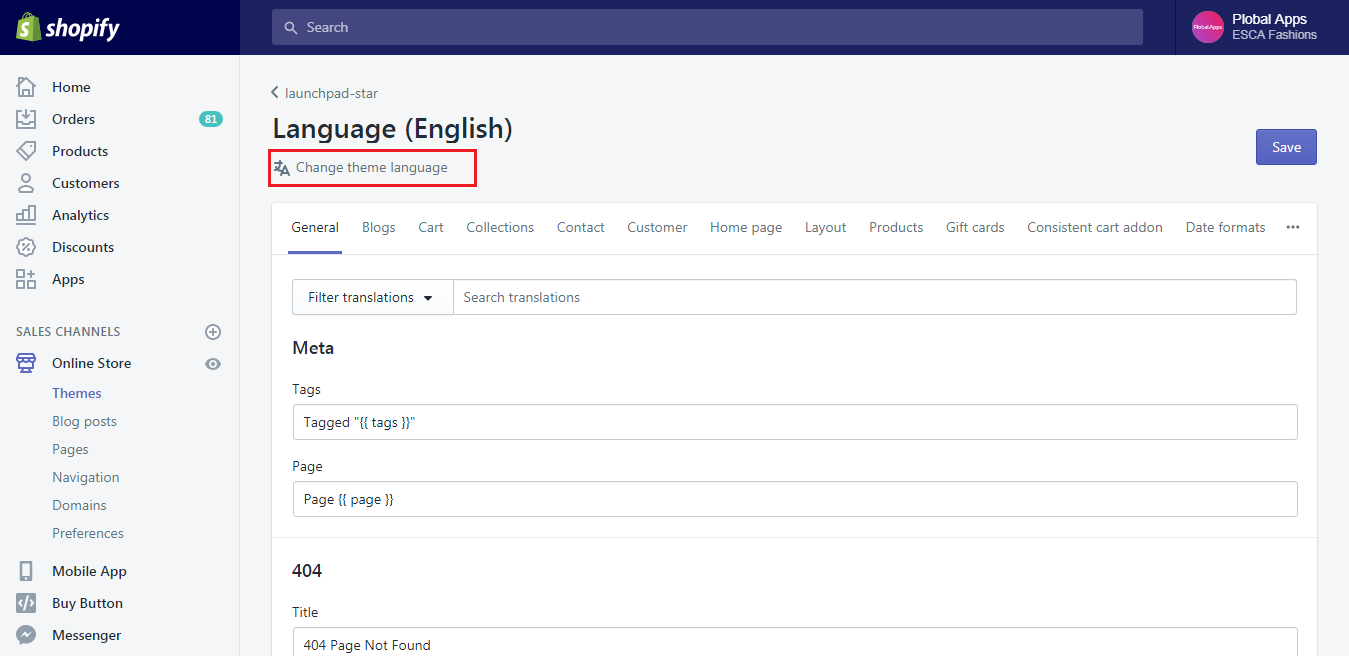
To change the text on the "Add to Cart" button to read "Buy Now" or any other phrase of your choice you can modify your theme's language file. If you only want to change the wording of the "add to cart" button on some products, this requires custom development with a Shopify developer.
You can add custom button text on on the edit product page. I want to be able to change store prices via an external API call, for example, if a user is a member of site they can get a 20% discount on select products.
Your Add to Cart button should now look like this on the product page: The final step is to edit every product you need to have this alternate template and apply As such, there is not an option in Shopify to add a cart icon to the header navigation menu, although the cart icon can be changed or hidden.

woodwork
Want to make your Add to Cart button shake on your Shopify store? With some simple CSS magic, we will show you how! You may have seen examples of stores where the Thats it! You should now be able to see the Add To Cart shake on your product pages. A few notes. Themes on Shopify vary.
Your Add to Cart button should now look like this on the product page: The final step is to edit every product you need to have this alternate template and apply the alternate template for each of those products. If you have any questions or problems please comment down below!

yotpo shopify adding
Changing the color of the "ADD TO CART" button using code. The Brooklyn Shopify theme editor doesn't let you change the background color of You will now be able to choose the element on your Shopify product page that you want to inspect. Hover your mouse to the Add to Cart button
How to Add an Add to Cart Button Shopify. Step 1: Duplicate your current live theme. From your Shopify admin go to the Online Store and then click on Themes . This was a quick Add to Cart tutorial for Shopify users. Now that you have the Add to Cart button Shopify code, your
This guide shows how to use the Cart API to update cart line items, add cart attributes and notes, and generate shipping rates. Changes in price are typically the result of automatic discounts or Shopify Scripts. Use the endpoint when changing line items that are already in the cart, and
Choose an option Add "Add to Cart" Button - $60 Add "Back to he Top" button - $120 Add "Buy on Amazon" Button - $120 Add "Buy" Button - $120 Add There are two ways to add buttons to a Shopify store — with or without editing the theme's code, and both of them have their pros and cons.
button shopify website
How To Change Add To Cart and Buy It Now Button Color Specifically On A Shopify Store 2021Подробнее. HACK Add to Cart Button - shopify [Dropshipping Maroc بالدارجة]Подробнее.

For example, to customize the product and the cart in a product component, you would pass through Displays information about your product and an "Add to cart" button. Creates options component. If you wanted to change the product title template to include extra HTML (for example, the string 'NEW'...

storefront njengah

pos shopify app step install apps want which

