
selector
Selecting an element by id is done simply by using the hashtag (#) followed by the element name, similar to how you would do it in CSS There is a major difference between how querySelectorAll and getElementsByClassName works - the former being the more powerful one.
20, 2017 · Placing slow-moving items on side aisles. Enter them only when needed. Pick from both sides of the aisle and be sure to use small pick facings. Batch pick, by picking multiple small orders in a single trip. Estimated Reading Time: 4 mins
How to Create CSS Selectors. Let's use the same image that we did earlier, with a search page's markup displayed. You can do this on any web page by Multiple selectors would also make it more complex to even use selectors in the first place. "There has to be a better way of implementing
There are four kinds of key selectors: ID, class, tag, and universal. It is that same order in how efficient they are. ID selectors are going to be the fastest while complicated qualified descendant selectors and such will be slower.
Locating elements by CSS selectors is the preferred way as it is faster and more readable than tutorial provides examples of how to Sometimes there is a need to be more specific with the selection criteria in order to locate the correct element.
How To Be A Better Order Selector - Efficiency This short video is designed to give potential applicants an idea of what it takes to be an order selector in a food distribution ...
Optimize Selectors. Selector optimization is less important than it used to be, as more browsers implement () and the burden When possible, avoid selectors that include jQuery extensions. These extensions cannot take advantage of the performance boost provided
id selectors are rigid and don't allow for reuse. If possible, first try to use a tag name, one of the new HTML5 elements, or even a pseudo-class. This is a class selector. The difference between ids and classes is that, with the latter, you can target multiple elements.

automobili
13, 2020 · 1. Complete required order picker training before operating the machine. OSHA considers an order picker to be a Class II electric motor narrow aisle lift truck. So, to operate an order picker legally, warehouse staff must pass OSHA’s safety training requirements in accordance with their Powered Industrial Truck safety guidelines. If a workplace incident …
In this post, we'll walk through how to customize Bootstrap CSS — and how not to. More specifically, we'll show you how to customize Bootstrap buttons There are a few different ways to get started with Bootstrap. You can use BootstrapCDN to deliver a cached version of Bootstrap's compiled CSS
Demoing Fast Ordered Deletes. To demo this technique, I'm going to use the cloud setup for our Mastering Query Tuning classes But let's pretend you're working in a mission-critical environment where a 39-second table lock is out of the question, and you need a faster background technique.
Child Selector (>). > selects direct children of a particular element. Take a look at the HTML and CSS below. The CSS above will target only the second paragraph. This is because the second paragraph is a direct sibling of the first paragraph and they share the same parent.
A selector is a small function you write that can take the entire Redux state, and pick out a value from it. You know how mapStateToProps works? Selectors are an advanced thing, an extra layer of abstraction on top of regular Redux. Not necessary to understand until you know the basics of Redux.
The class selector selects all html elements with the background class attribute. If an element implements multiple classes, the element will be styled by the styling rules all of the The adjacent sibling relation is a special case of the general sibling relation in that they are adjacent to each other.
29, 2018 · How To Be A Better Selector - Speed -

picker order lp level crown mid forklift lift pickers trucks forklifts orderpicker pallet picking electronic safe equipment handling capacity access
19, 2021 · How to be a Better Order Selector Arrive to Work Early. Getting to work early ( a half-hour to an hour before your shift starts) gives you time Use Good Picking Equipment. This ties in with getting to work early. At the start of your shift, make sure to look Wear a Watch. I always ...
In order to fully comprehend what is faster, you have to understand how the CSS parser works. The selector you pass in gets split into recognizable parts using RegExp and then processed piece by piece. Some selectors like ID and TagName, use browser's native implementation which is faster.
How can I improve my picking order? Is order selector a hard job? How do I become a faster warehouse packer? How high can an order picker go? How do you stop picking time? What are five key responsibilities of a selector? What is a low level order picker?
Order selector really fast paced warehouse. Safeway Order Selector Videos. • 42 тыс. просмотров 1 год назад. Us foods training camp selectors.
09, 2019 · Order selecting is a fast paced job in the warehouse. This is why it is important to learn how to order select faster. This position requires you to constantly be on the move and using your time Reading Time: 12 mins
An order selector is responsible for selecting customer orders and fulfilling them as quickly and accurately as possible. Tasks include the selecting, staging, packaging and loading of customer orders to be delivered without damage or error. Warehouse equipment is also used to help achieve this goal.
become an order selector, you must be at least 18-years-old with a high school diploma or equivalent. Knowing how to operate a forklift or pallet jack is helpful, but most positions provide on-the-job training. Other qualifications for order selectors are the ability to lift heavy items (minimum weights vary based on the position), a solid ...
jQuery Selectors jQuery uses CSS-style selectors to select parts, or elements, of an HTML page. It then lets you do something with the elements using jQuery Here's an example of a jQuery method that selects all paragraph elements, and adds a class of "selected" to them:
This is a
In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If no element matches the CSS selectors, the querySelector() returns null. The querySelector() method is available on the document object or any Element object.
This is a suggestion how to sort specific selectors precisely. Similar to the high level sorting, it applies to all selectors, per rule, and per section. You could also just use the selector order as proposed in part II. I welcome thoughts on whether any how-to on this would be useful, and on how to make
Using JQ to Select Elements. I'm going to use jq to filter the data returned by the GitHub repository API. This is a wordy, though simple, way to determine the length of a string in a JSON document. You can use this same idea to combine various jq built-in functions with the features I've shown so far.
18, 2021 · Other degrees that we often see on Order Selector resumes include Associate Degree degrees or Bachelor's Degree degrees. You may find that experience in other jobs will help you become an Order Selector. In fact, many Order Selector jobs require experience in a role such as Forklift Reading Time: 8 mins
Selector nesting is a feature of CSS preprocessors, allowing authors to nest selectors within selectors in order to create shortcuts. This is a statement I already made before: Selector functions are not meant for everyday use. I believe Chris Eppstein and Natalie Weizenbaum explicitly said
How to find elements with Selenium. Tagged with testing, productivity, webdev, javascript. In order to get the ID of your element, you just have to right click on your element and click on the Inspect option. The CSS Selector locator type is similar to XPath. Some people actually claim that it's faster.

difference between any
21, 2021 · How can I be a good order selector? Organize with popular items in mind. “ Get to know the importance and functions of picking processes. “ Take a second look at your most basic organizational tools. “ Focus on improving travel times. “ Increase productivity by focusing on ergonomics. Choose your ...

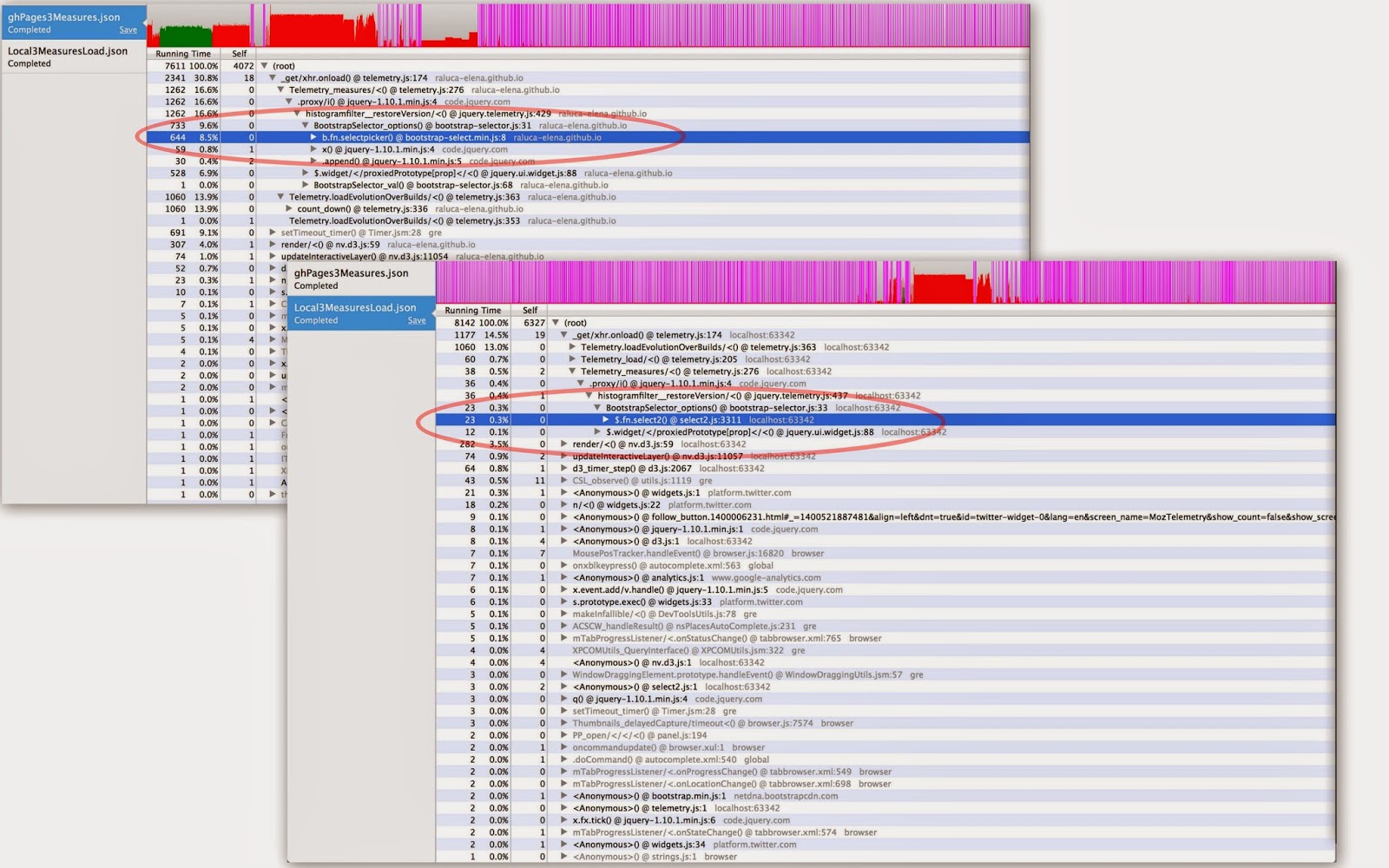
findings selector spent load interesting mix same
Faster Identification and reduced test execution time - Compared to XPath CSS selectors would tend to identify the elements better as most used browsers such as Chrome and Firefox CSS Selector is a combination of an element selector and a value which identifies the web element within a web page.

equation escorte canonicalization examples hyperlink ax ionos matrimoniale base64 differential

boss salt tailgate tgs spreader spreaders truck equipment snow sand plow hitch 1100 trucks snowplow spreading plows control ice spread

Organize with popular items in mind. “Put the popular items nearest. If half of the orders you …Get to know the importance and functions of picking processes. “Often, the picking process …Take a second look at your most basic organizational tools. “It’s helpful to look at your order …Focus on improving travel times. “It is well known that travel time makes up the most …Increase productivity by focusing on ergonomics. “No matter which strategy a distribution …Choose your picking strategies wisely. “With the myriad of advanced alternatives from which …Ensure that your WMS and ERP are properly synced. Have your inventory manager make …Allocate storage space as inventory levels shift. “If you can determine the amount of space …Increase your operational visibility. “All of this tracking, collection and synchronization data …Develop picking routes that enhance your picking strategy. “If order pickers aren’t sure …See full list on
CSS Selectors in Selenium are used to identifying a user desired HTML web element. Here I will show different ways of identifying CSS Selectors, like a pro! This fits into an element locator strategy of automated test development where the primary aim is to interact with page elements through
In CSS, selectors are used to target the HTML elements on our web pages that we want to style. There are a wide variety of CSS selectors available, allowing for fine-grained precision when selecting elements to style. In this article and its sub-articles we'll run through the different types in great
Use OrderBy and OrderByDescending from Specify the value to be sorted with a lambda. Info A reverse sort (a descending sort) is performed. Using descending sorts is usually faster than using a separate reverse pass.


1no stackable 800t
CSS selectors are used to "find" (or select) the HTML elements you want to style. We can divide CSS selectors into five categories The element selector selects HTML elements based on the element name. Example. Here, all
elements on the page will be center-aligned, with a red text color
Extremely hard work ok pay. Order Selector (Current Employee) - Oklahoma City, OK - October 30 You have to compete for full time jobs. In order to make your incentive pay you have to basically run It is a very fast paced job and requires basic math skills. There is constant standing and moving.


cobra ar strike industries trigger guard aluminum billet
How to get an arbitrary element of the page? There are additional searching methods for that. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. If it matches the selector, then the search stops, and the ancestor is returned. For instance
seat booster child halfords law
29, 2018 · How To Be A Better Order Selector

