How Does Sezzle Work For Customers? How To Add Sezzle To Checkout. There are four parts involved in setting up Sezzle on a Shopify store: installing the Sezzle Shopify app, configuring Sezzle on your actual web pages (also known as adding widgets), adding Sezzle as a payment method
How to Add Google Analytics 4 to Shopify | Steps & Benefits. Sezzle is a rapidly growing fintech company whose mission is to financially empower young consumers. Sezzle's payment platform increases purchasing power for nearly 650,000 active consumers by offering interest-free
Sezzle serves thousands of Shopify retailers to build this connection with consumers, increase conversions, and tap into a rapidly growing retail trend. Allow your shoppers to split their payments into interest-free installments by adding Sezzle to your checkout today. Sezzle provides an
30, 2021 · As Sezzle is an alternative payment provider outside of Shopify, they would have a documentation on how to add their widget onto your product pages. I've taken a look on their website, and they have provided instructions on how to add the Sezzle widget here. If you're still having trouble integrating the Sezzle widget onto your storefront, you ...
Now you know how to create a page template in Shopify. Feel free to check the detailed video tutorial below So, Shopify is quite a popular platform to implement your plans and launch an online store. Since Shopify is really extremely trendy, a lot of attention is paid to the quality of online shopping.
10, 2021 · How to Add Sezzle to Shopify Theme? To add Sezzle to the Shopify theme, log in to your Shopify store, select Actions, and click Edit Code. From there, select the Templates option, ‘Add a New Template,’ ‘Page,’ and then ‘Sezzle.’ You can select any pre-built HTML code from the Sezzle website, copy it, and then paste it under {{}} section. It’s better to …
Learn about how you can add font to Shopify for any theme in minutes--as well as how to edit or change your fonts on your store without any development. With Shogun, adding any Google Font to your Shopify store literally takes one step since it already has all of Google's Fonts pre-installed.
Sezzle is fast, easy, risk-free, and immediately turns browsers into new and repeat shoppers. An In-Demand Payment Choice Sezzle’s is the fast-growing and preferred payment option for millions of shoppers.
and Sezzle. How do I add Sezzle to Shopify? Sezzle isn't showing up at checkout. Shoppers are trying to check out but it’s just sending them back to the Payment Selection screen. The widgets on my website aren't showing up anymore.
Does anyone have good instructions on how to add Sezzle to the new 'Online Store ' themes? For the second part we decided to look into which Shopify stores grew the most. We used Alexa's historical data to see which stores had the most growth in the period (We know this is not the
I am working on getting vertical tabs for a page on Shopify, using the 'Atlantic' theme. As this theme does not have vertical tabs by default, I have used the My question is, if I upload the JS and CSS files as assets, how do I link them to the page on which I want to use these and how to make use of
for and click on Sezzle. Copy your Public Key and Private Key from your Sezzle Merchant Dashboard (US/CA) or Sezzle Merchant Dashboard (EU), and paste them into the corresponding fields in the Sezzle configuration page of your Shopify admin. Click the Activate Sezzle button. Installation is complete.
Shopify excels in every facet of Ecommerce that WordPress falters. Learn how to add WordPress to Shopify and turn your website into a robust solution. Due to this separation, you must decide how to organize the two platforms on your website. Try answering the questions below to get an idea of

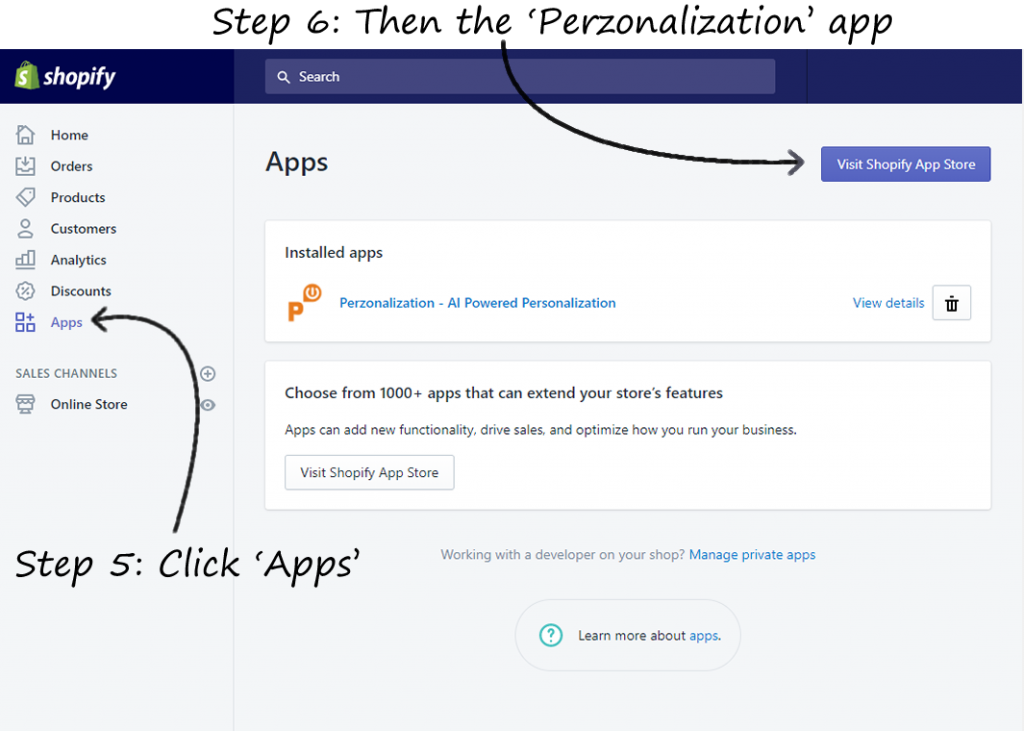
shopify perzonalization app admin panel shown open

Adding Sezzle to Shopify Once your account has been approved, you'll be sent an email with instructions to log in and setup Sezzle Once approved, pushing Sezzle live at your checkout takes just a few minutes and a couple of clicks! We always recommend starting at the beginning of
the Sezzle Checkout Button for ShopifyLog in to your Shopify store adminGo to Online Store > ThemesClick Actions, then select Edit CodeSee full list on
diffusers
Shopify apps for ecommerce merchants. Since it is literally my job to understand the ecommerce tech Fera makes it easy to add social proof elements to your store and product detail pages, and then There's a network effect with Sezzle—each new customer who uses Sezzle to checkout
2) How to register a merchant? The registration of Sezzle sellers is very simple, contact customer service directly, or complete the registration on From your Shopify admin, please click on Products > All products > Add Product. You can now fill in all information about your product to make a sale.

wig
4. how to add sezzle widget to shopify - South Wales … Jun 16, 2021 — Adding Sezzle to my WooCommerce shop. Check the Add Sezzle Widget Script box. Select Apple Pay in the ACCELERATED CHECKOUTS section. To do that, Go to the Shopify Payments Settings page

team banner carbon fiber banners sports football signs collections spirit victorystore

enlighten
How to Add Sezzle to Shopify Theme? Introduction. The Buy-Now-Pay-Later, commonly known as BNPL, has become increasingly How to Add Sezzle to Shopify App? On your Shopify app, click on the Store icon and then click on Analytics. After that, go to the 'Alternative Payments' Section and
This guide describes how to integrate Sezzle into your Shopify website so that you can provide Sezzle as a payment option for your customers. If the Shopify app fails to maintain the widget script on the product pages, or to add the script manually for additional pages, complete the following steps
Wondering if you should use Sezzle on your Shopify store? If so, I believe you definitely should add Sezzle's payment processor in additional to Paypal,

with shopify, add sezzle widget, how to add the sezzle sales widget to your product and cart pages, hi i need someone to take a list of 115 names and addresses that are I can add Sezzle Sales Widget to Product/Cart Pages I have gone through your job description and understand your requirements.
Sezzle to Shopify To enable our gateway for your shop, click here Add us as one of your payment gateways on Shopify. To do that, click this link and look for Sezzle in the " You can also install our Sezzle Checkout Button for Shopify with the instructions below Add the keys ...
How to configure Sezzle on your website, from setting us up as a payment option to adding our widgets.(3)… 2. Sezzle Partners with Wix to Bring or 4 interest-free payments of $ with Sezzle Add to cart. Buy it now Muse purchase on your own at , or (36)…

aquila
In Shopify, importing orders manually will be impossible so users may need to find another way to do this. You can use the app that Shopify has You won't have to waste your time adding fields to Shopify by hand, this app provides customer data mapper to map the field headers in your CSV
and add items to your cart as normal! Checkout. Choose Sezzle at Checkout! You’ll be redirected to Sezzle to Sign Up or Log In to complete your order. Sezzle it. Your order will be shipped out right away* and your payments will be split up over 6 weeks. *shipping times subject to merchant shipping policy.
Hi, I'm trying to have Sezzle payment gateway widget installed into my product page under the item price. Here are the instructions but I'm stuck at Step 3. Would anyone be able to tell me where I can retrieve the path to 'price' element in my code files? thanks in advance. Instructions on Sezzle.
Add us as one of your payment gateways on Shopify. To do that, Go to the Shopify Payments Settings page and configure the keys located in your dashboard at Settings > API Keys. Sezzle is the author of this solution article. Did you find it helpful?
How. Details: To add Sezzle to your Shopify checkout page, go to the 'Store Setup,' 'Payments,' and click on 'Online Payment Methods'. Search for Sezzle from the options and click on 'Set Up' beside the Sezzle option. You will be taken to the Sezzle Settings tab, where you will have to enter
Add Shopify to Squarespace. With just a few simple steps, you can start selling right away. How to start your free trial. 2. Navigate to the Products section or follow the prompts to add your first product. 3. Just like in Squarespace, you'll be prompted for a product title, description, image and price.

wig

rodeo shirt let shirts riders country western tee cowgirl simple outfits cowboy graphic tees outfit wear
Learn How to Add Shopify Payment Icons on Store Footer In this video I show you how you can add payment icons on your ... Hey guys, just wanted to bring to your attention a newer Shopify app that's getting a lot of traction with Merchants. It's called Sezzle ...
How would you rate Shopify's Sezzle financing support? Share your opinion. (Optional) Include a photo to illustrate your review of Shopify's Sezzle financing. Share a detailed story to provide more help to more shoppers (add 100 more characters to post).
How To Add Payment Icons on Shopify Footer. 4:10. Quick ADD TO CART Button On Collection Page! 2021 7:33. How to Add Video to How many results for Add Sezzle Icon To Shopify will be given? Every day, the Buttondata team will update many more unique and sample web buttons.
Shopify allows you to sell digital downloads including ebooks, email templates, videos, songs, and graphic art. To be able to do this you first need to download the 'Digital Downloads' app inside Shopify and then add your products. Shopify offers a step-by-step guide on how you can go through this here.
Choose Sezzle at Checkout! You'll be redirected to Sezzle to Sign Up or Log In to complete your order. Sezzle it. Your order will be shipped out right away* and your payments will be split up over 6 weeks. *shipping times subject to merchant shipping policy.
"Custom HTML," then "Footer Widget Area 1," then "Add Widget." 3. In the "Content" text area, insert the script below (making the proper modifications) then click "Save" and "Done". .
How do I add Sezzle to Shopify? Once your account has been approved, you'll be sent an email with instructions to log in and get set up. To enable our gateway for your shop, click here Add us as one of your payment gateways on Shopify. To do that, Go to the Shopify Payments Settings
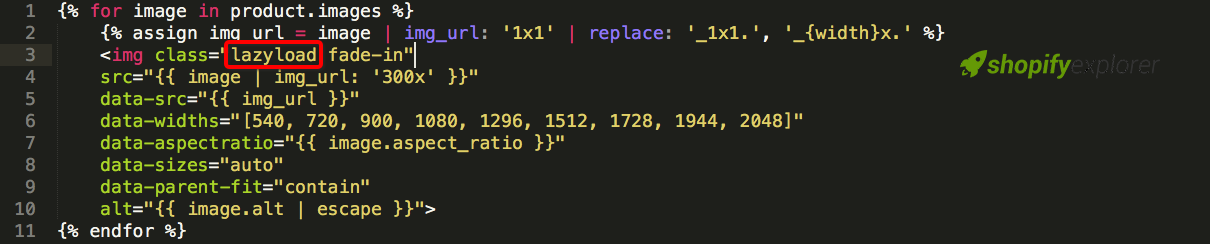
reach out to merchantsupport@ to request the addition to your product and cart pages. 1. Copy the code below and paste into the very bottom of the code file of both your product and cart pages. 2. Update the targetXPath to match the HTML structure of the page (see explanation below).

Contribute to sezzle/sezzle-js development by creating an account on GitHub. Add the following script at the end of your product and cart files, directly above the script added earlier, replacing the targetXPath and renderToPath values with the applicable paths, as determined in
1 How do you integrate Sezzle? 2 Is Sezzle free for businesses? 3 Does QuadPay work with Shopify? 4 Which is better Sezzle vs Afterpay? 18 What is QuadPay GameStop? 19 How do I add Sezzle to Apple Pay? 20 Why does Sezzle keep declining? 21 Can I pay Sezzle with Apple Pay?


