Screen readers translate web pages by reading HTML files directly, so everything the reader needs should be included in this file. Here are some basic steps you can take to help screen readers process your pages and make your website easy to navigate for screen reader users.
Hadi Rangin is an expert user of screen reader software. In this video, he demonstrates the elements of a well designed web page and how they sound
A web-powered screen reader. Please note that this extension is now in maintenance mode; no new additions will be made moving forward. The Chrome Screen reader extension is a showcase of a fully featured screen reader for the web built using only web technologies such as html and javascript.
Screen-reader users search the web using the same variety of browsers as everyone else, so understanding which As you may know, a single website can behave differently across any number of browsers. Add to this the fact that some screen readers work differently across different
The "screenReader" add-on adds support for screen readers to the menu, It is included in the .js and .css files and turned on by default. Whether or not to add a "screen reader only" text for anchors that normally don't have text. } Configuration for the "screenReader" add-on.
01, 2021 · Use these shortcuts with the ChromeVox screen reader for the Chrome OS. Description. Shortcut. Start ChromeVox. Ctrl + Alt + Z. Navigate between controls (buttons, links, and so on) Tab or Shift + Tab. Navigate between each and every element. Shift + …
Screen Reader plugin free version for Wordpress is an advanced and lightweight plugin that will add an accessibility feature for reading contents. Upload the ScreenReader plugin to your blog, Activate it, and you'll see a bottom fixed bar on the frontend site You can configure details settings for
Use your keyboard and a screen reader to insert various web parts for adding text, links, and file viewers to your SharePoint in Microsoft 365 page. We have tested it with Narrator and JAWS, but it might work with other screen readers as long as they follow common accessibility standards

buckstitch straps
typescript accessibility screen-reader blind a11y aria wai-aria web-accessibility visually-impaired. The React WCAG status message component hides the complexity of how to render an aria live Add a description, image, and links to the screen-reader topic page so that developers can
You would use a screen reader. All the text in a website is read out loud for you, from top to And if you can't add the screen-reader-text class yourself to a WordPress theme: there's a plugin for Hi Julie, thank you for your kind words and for using the screen reader text class I have no idea how
Many websites you visit bombard you with banners, ads, videos, and other distracting, unrelated Today, we'll show you how to use reader view in the desktop versions of Chrome, Firefox, Vivaldi In the Target field on the Shortcut tab on the Properties dialog box, add the following text to the end
Screen readers are applications that turn on-screen content into speech or show it on a Braille display. Most screen readers are made up of two things: the Some screen readers speak all punctuation by default. And they can all be adjusted by the user to choose how much punctuation is announced.
fleurs les jones
a web address (URL) in the address bar, then press Alt + Enter: Dock a window on the left: Alt + [ (left square bracket) Dock a window on the right: Alt + ] (right square bracket)
Choose a screen reader. Different screen readers behave in slightly different ways. When evaluating a website with a screen reader, listen for clarity and the logical order of page elements. Error messages should be clear, indicate the number of errors, and indicate how to correct the errors.

tier
28, 2017 · The screen reader software interacts with the HTML on the page to give audio feedback to the user. The structure of the HTML has a direct impact on the way the screen reader interprets the content on your site. Screen readers can also be helpful for those with good vision, but with cognitive or literacy issues.
In the context of a website, your screen reader might be halfway through reading you a list of 50 Experiences like this are caused by websites that are built with layouts that are only visual. I've also added a role attribute to the search component. Alternatively, you could keep all the divs and add
How should you write your HTML code for screen readers? For those website visitors who depend on assistive technologies to fully enjoy the user experience delivered there. Just add the "navigation" value to that "role" attribute and the screen reader can then interpret the HTML element as being
Screen readers are necessary for blind people, important for partially-sighted users and helpful for people with As the name implies, a screen reader is a tool that reads your screen. Necessary for blind people How. You will to set the langauge, and we will test two websites - Toyota and Hyundai.

phenylbutazone equine valleyvet
07, 2020 · If you haven't done so yet, go back and read Screen readers process contents in a linear way using a cursor. So if you change some content on your website, you have to take care that the screen reader will to take notice of it. Using ARIA live region. One method is to use an ARIA live region. But this may interfere with the current output.

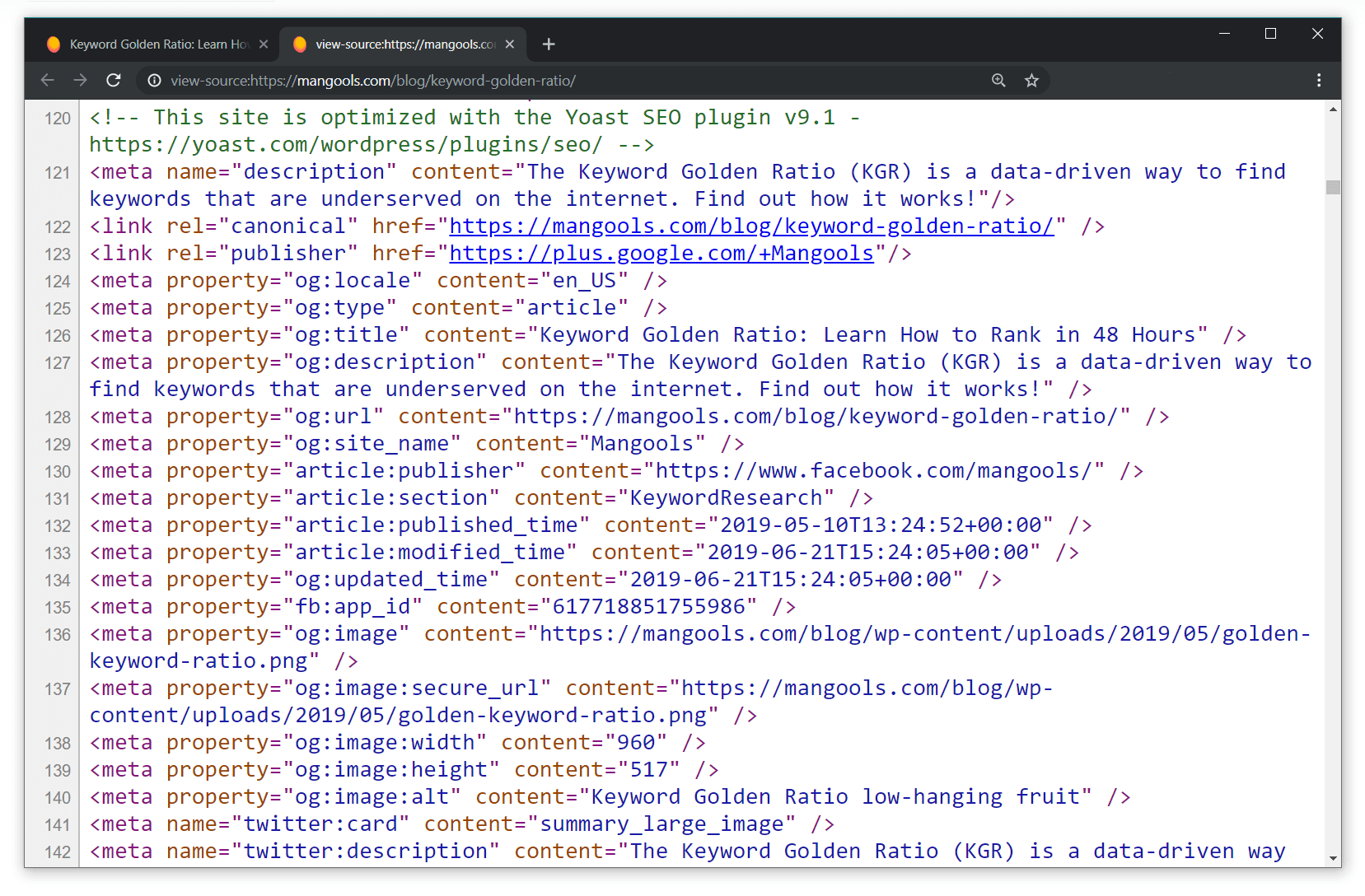
meta ultimate read tags sure code title both important tips

sunflower buckstitch spur
17 Comments on Detecting Screen Readers - No. There has been much discussion about the idea of detecting a screen reader from a website and In the recent publishing of the WebAIM screen reader survey, one of the questions is "How comfortable would you be with allowing web sites

chargers agratronix
How Do Screen Readers Work? Screen readers are able to look for and process any kind of text that is displayed on the screen of a computer or mobile device, including website content, icon labels, documents, spreadsheets, file menus and more. Once it identifies this text, the screen reader
Learn about screen readers, the importance of screen reader testing and how to test your website with screen readers. When it comes to web accessibility, people with sight loss using screen readers to complete online tasks is often the first thought that springs to mind.
How To Enable And Use Your Screen Reader. My instructions are for VoiceOver, but there should be equivalent commands for your screen reader of choice. It's interesting to note that whilst making a performant website benefits all, it's especially beneficial for screen reader users. Do I Agree To What?
Windows Narrator is a screen reader and text-to-speak tool that allows you to hear text and screen elements read aloud. Here's how to use and customize this Choose the language you wish to add and click Add. Change What You Hear. By default, Narrator will speak aloud any buttons, screens,
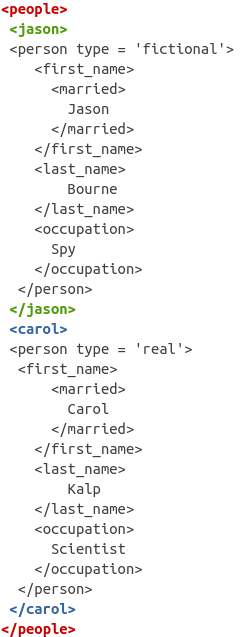
When using a screen reader and jumping from list to list (like using l key or the list Are list levels supported by any screen reader software? One of my findings: At least Voiceover (on iOS) is telling the There is no need to add ARIA until you are building unusual widgets, not standard links and text.

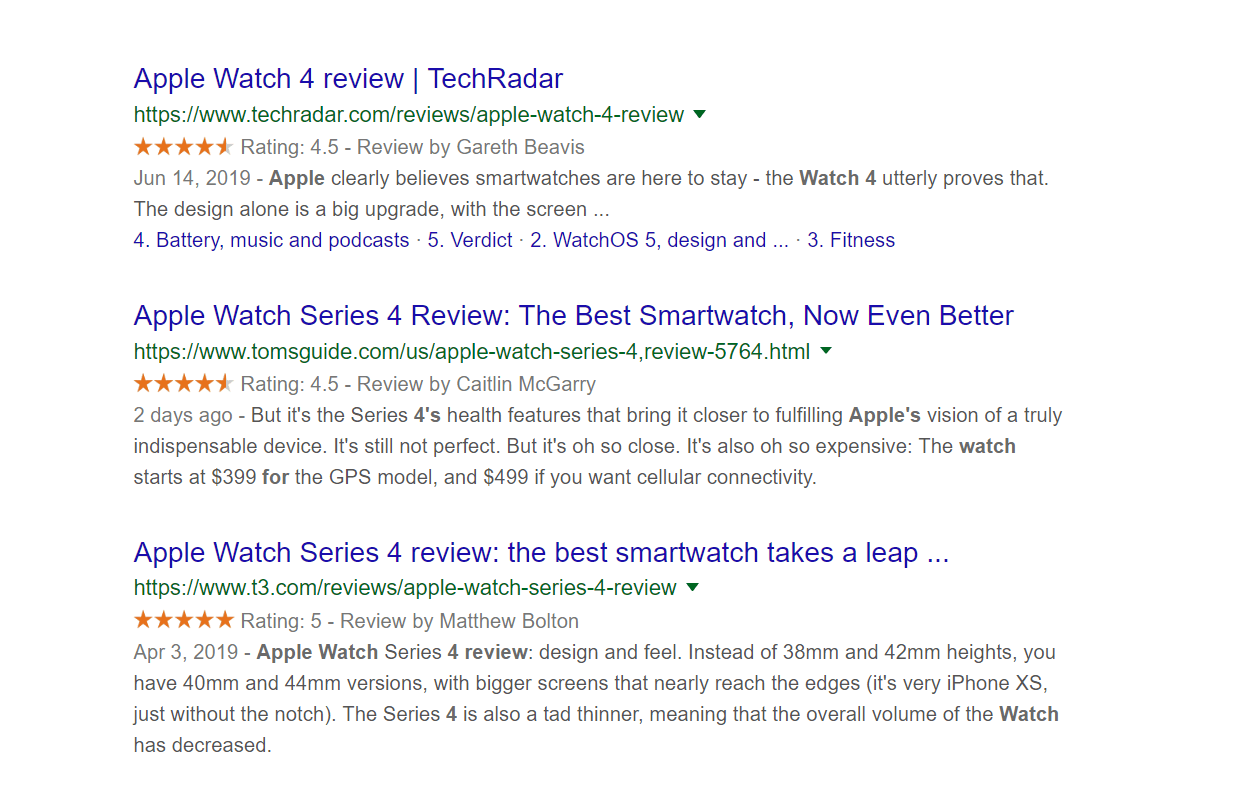
research ultimate seo google strong

How Screen Readers Read Content. Overview. Screen readers convert digital text into synthesized speech. They empower users to hear content and navigate with the keyboard. The technology helps people who are blind or who have low vision to use information technology with the same level
12, 2017 · Screen Readers. Each platform has a screen reader, most are built in. Windows has the most variety. For Windows. Use Narrator (it is built in, though not very good right now it is getting much better). Use it with Edge. Download the free NVDA screen reader (but please donate to support it). Use it with FirefoxReviews: 8
any of the link text and spaces that should be visually hidden then select the Screen Reader Text option in the Paragraph Menu drop down. Save and Preview to verify only the desired link text is visible with the link. Both the visible and hidden portions of the link text will be read by screen readers.
The WCAG documents explain how to make web content more accessible to people with On forms you're asking a reader to complete, add "required" into the coding so screen readers can say This website uses cookies to improve your experience while you navigate through the website.
Readable ElementsSelecting The ElementReading The ElementSpeakingWhat do we want to read to the user? “Everything” is not a satisfactory answer. Not everything on a page is meant to be read, elements in head (except title of course). The user wouldn’t be delighted to listen to the content of meta tags. It seems wise to restrict reading to the content of body. However fetching everythin…See more on Reading Time: 9 mins
While mobile screen readers already offer a pretty good idea of how it is to surf the internet as a blind person, they offer way less features (and thus complexity) than desktop ones. So be ready to get a concrete idea of the main strategies available to read a website using a desktop screen reader!
Add to Home Screen, sometimes referred to as the web app install prompt, makes it easy for users to install your Progressive Web App on their if you your website meets these criteria then from Chrome 31+ , add to home screen popup will open automatically which recommend users to install the webapp.
Read about the best paid & free screen readers for Windows 10 to assist blind & visually impaired ChromeVox is a browser extension (add-on) designed for blind users to read the web page content How Much Does A Screen Reader Program Cost? There are various screen reading applications
21, 2017 · Screen readers are also used by people with certain cognitive or learning disabilities, or users who simply prefer audio content over text. Beyond the web, screen readers also work with documents, spreadsheets, and the user’s operating system. Screen readers read content differently from humans. The voice may sound somewhat robotic and monotone.
This article explains how to set up and use a screen reader in order to think critically about the accessibility of the websites that you're building. A screen reader is an assistive technology that is used by individuals who are blind, visually impaired, or need additional assistance navigating a website.
Using the ScreenReader feature for accessibility testing of websites and web-apps with Live. This guide shows you how to use the Screen Reader feature in Live for non-visual navigation testing. Introduction.
But what are semantics, and how do screen readers use them? When we build graphical user interfaces, we use things like CSS to add visual affordances to our UI. For instance, you might give a button a drop shadow and border so that it resembles an actual button in the real world.
07, 2020 · Reading through a document. To navigate from one line of text to the next one, press the Down key. To navigate to the previous one, press the Up key.
27, 2021 · The Chrome Screen reader extension is a showcase of a fully featured screen reader for the web built using only web technologies such as html and javascript. This extension specifically works within the Chrome browser to read content (956)
I want to add screen reader in my c# app. The screen reader should read whatever(pdf, word,txt,or website page, etc.) appears on the screen. Screen Readers make a lot of sense for blind People who like to - read an email - chat with skype - and a lot I know it from experience.
