As its name suggests, this Animated dropdown menu added a smooth animation when making an appearance of the drop-down menu in order to How AVADA Commerce ranks CSS Dropdown Menus examples list. These above 22 CSS Dropdown Menus examples for CSS are ranked
Drop-down menus are used to organize products, collections, and pages in the main menu of your Shopify store. This type of organization makes it easier
You can use drop-down menus to group products, collections, or pages together and make it easier for customers to navigate your online store. For example, if you have a lot of products then you might want to add them to collections and then use a drop-down menu from the main menu to
Still new to Shopify and I want a drop down menu to appear to subcategories when you hover over the main menu like on most retail websites but One of the more powerful things we experimented with and perfected in 2021 was how to manipulate public discourse within the fb comments section.
How to add images inside your dropdown menu (Symmetry, Showcase, Canopy, Alchemy All our themes support the Shopify multi-level dropdown feature. You can have a double layer dropdown Add menu items to include in the new drop-down menu. Click 'Add menu item', enter the name
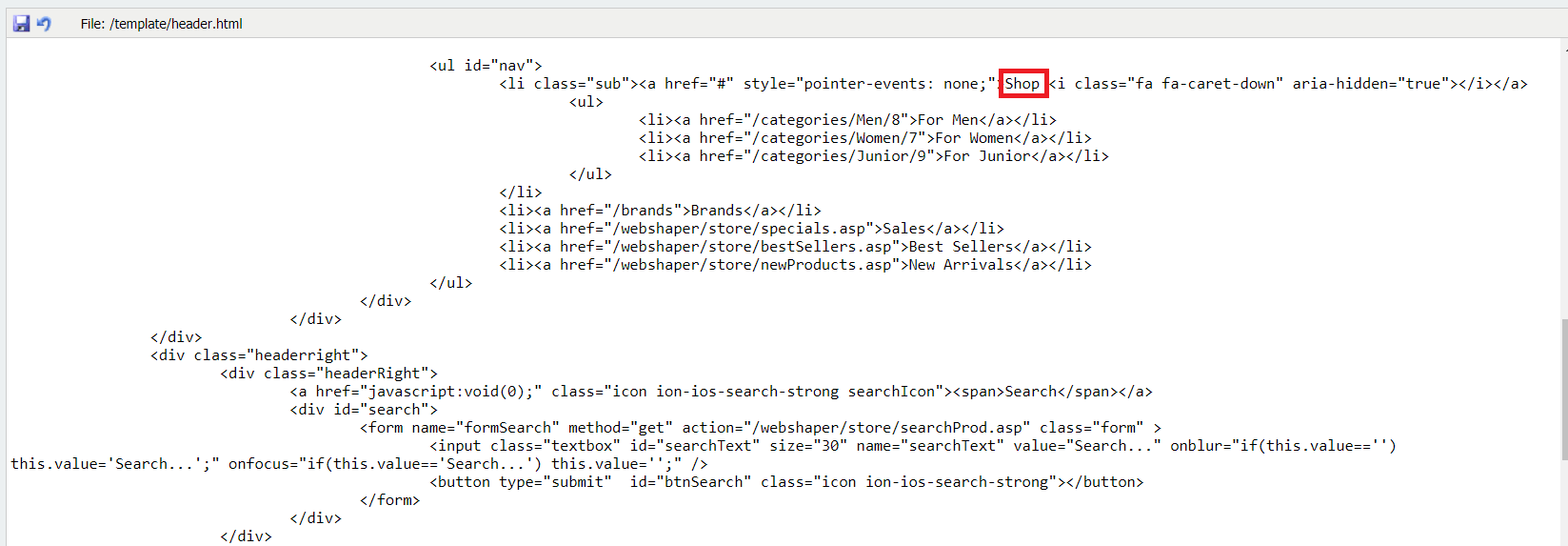
Step 4: The mobile nav menu code is found in the file in the Sections folder, so open that up in your editor and CTRL+F to find 'mobile-nav__sublist-header-main-nav-parent'. Inside that span there should be another span that looks like this
HTML Dropdown Menu. A drop-down menu is a list of options that is only revealed when a user interacts with the menu How to Make a Dropdown Menu in HTML. Add as many options as you want to provide in the dropdown list. Then, add a value attribute within each opening
For example a drop down menu or a sidebar menu that reveals more detailed filtering when the top level menus are clicked or hovered over. On first inspecting the navigation function in Shopify you might think that it doesn't offer us this capability. However armed with a little Liquid knowledge we

flatpicking
How to add a dropdown menu block. Customize the appearance of your header menu by adding a dropdown menu: Open the Website tab from your Dashboard. Enable this setting to open the item selected from your menu in a new tab of your page visitors browser.
Click "add menu item" to add the link and its destination. Click save when you're done. Well you're all caught up. You now have the know how to change up any menu on your Shopify online How Can I Remove a Link from a Menu? How Do I Edit the Name of a Link? How Do I Build a Drop Down Menu?
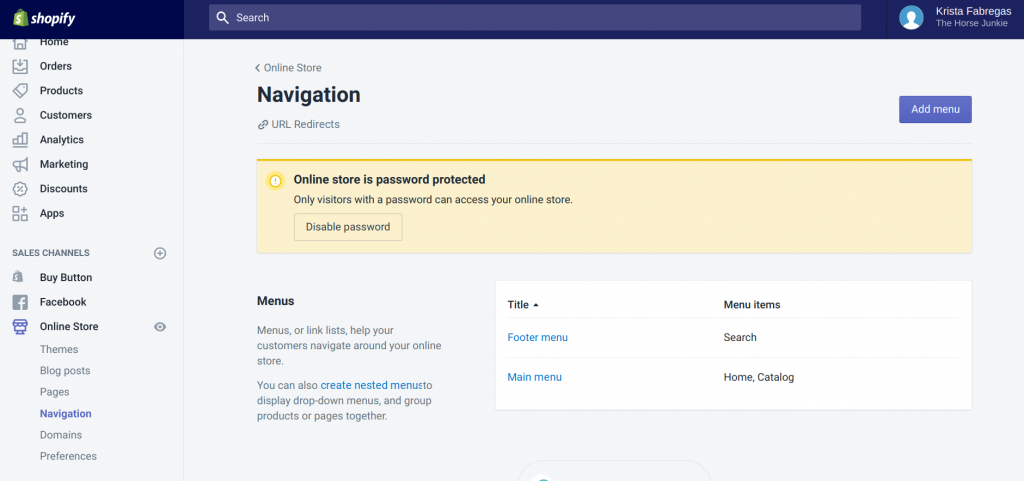
: Jessie RichardsonPublished: May 04, 2020Estimated Reading Time: 4 minsTo add a drop-down menu, follow these steps:Open your Shopify admin page and click on “Online Store>Navigation”.Select the title of the main a menu item for the header of the drop-down full list on
to create a drop-down menu in Shopify? Open Navigation. Log in your Shopify account and direct it to the Admin site. Click Online …Click on Add a link list. This example will take on your Catalog section. So, next, you need to …Type the Link name. In the appropriate field, just type the Link name down.
Опубликовано: 2016-06-10 Продолжительность: 03:44 This tutorial shows how to add drop-down menu to Mega Menu in price in Shopify. Instagram @template_monster.
Let's add it to the Catalog from the Main menu link list. Feel free to check the detailed video tutorial below: Shopify. How to create a drop-down menu. This tutorial shows how to create a menu in HTML. Usually to create a menu we use an onordered list.
Wonder how to make a menu in Shopify to improve navigation? Grab customer attention and improve usability using The right use of a Shopify drop-down menu may be a real problem solver for the issues that repeatedly occur If you want to find out how to add drop-down menu on Shopify,
A mega-menu allows to show dropdown menu in a more elaborate and visual way. While the setup is pretty much the same for all our themes, the instructions slightly differ from You can learn more on how to create drop-down menu by following the Shopify official documentation by clicking here.
Drop-down menus are used to organize products, collections, or pages in the main menu of your online store. This type of organization makes it easier for customers to navigate your online store and quickly find what they're looking for. Looking for more information on drop-down menus?

drop menu down uitextfield ios looking stack

archie batman meets burchett comics sneak variant moreci parent parker jeff dan interview michael peek

drop down website html5 wix menus menu tips
i am working on a Shopify Store here and need to display the product count for each collection in the drop-down sub-menu and somehow I can not figure it out. I need the product count to be shown only in the sub-menus. I tried adding the code below but it snot working: {% if

Thes second way you can do a drop-down menu is to add two levels under one menu item. I have created this video tutorial for Shopify stores on how to create a drop-down menu for collections, pages, and products to easier navigate in your store.
Drop-down menus are a super powerful tool to organize your products in your Shopify store. If you don't know how to make this ... How to add drop down menu in Shopify using this easy step by step tutorial in 2018. I have created this video tutorial for Shopify ...
Create sub-menu items by clicking Add menu item at the bottom. Then, drag and drop them under Catalog. Refresh your online store then you'll see the Shopify dropdown menu hovering over. Now, we hope you should know how to add a mega menu in the Shopify store by yourself.
Use folders to create drop-down navigation menus (also known as nested pages or sub-menus) on your site. Watch a video Add a folder Learn how to build and edit your site with pages, sections, and blocks. SEO. Get information about security, SSL, data privacy, and policies about Squarespace.
to view on Bing3:50Feb 12, 2019 · In this video, I demonstrate how to create a down down menu within shopify. Shopify navigation is relatively easy to setup once you know what you're doing, : Casual EcommerceViews: 13K
Learn how to create an About Us page in Shopify from a template or custom made that reflects your brand and converts visitors into loyal customers. 3. Add the page to your Shopify menu. The About Us templates can be found by scrolling down through the templates. We'll start with a

A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list Use a container element (like
Drop-Down Menus Are Useful for Small, Multi-Level Menus. When your site needs a menu with multiple levels but you don't need a lot of links outside your top-level menu, a drop-down menu is the simplest way to achieve this. Better Navigation: How to Add a Dropdown Menu in WordPress.

drop down menus answer select choice completes statement each
Navigation. From the Shopify app, tap Store. In the Sales channels section, tap Online Store. Tap Navigation. On the Navigation page, click the title of the menu that you want to edit. Click Add menu item. Enter a name for the menu item. This name displays in the menu, and can include special characters or emoji.

: Click the name of your main menu. Choose one of the menu items to be the header for your drop-down menu, or add a new menu item to be the header. If Add menu items to include in the new drop-down menu. Click Add menu item, enter the name of the menu item, and enter Click and drag ...
menus are used to organize products, collections, and pages in the main menu of your Shopify store. This type of organization makes it easier for

20, 2019 · To do this, navigate to Online Store > Themes > Customize (beside your current theme), which will open up your theme editor. From there, select "Product pages" from the drop down menu at the top of the page, then click on "Product pages" from the lefthand menu, and under "Product Options Form" change the "Picker type" to "Dropdown".
Free Course How To Start Shopify Dropshipping In 2021 With No Money From Scratch. How To Add New Variant Options To A Product That Already Has Variants In Shopify.

channels

edit menu drop down category wish below inside
Shopify recently released Nested Menus https From your Main Menu, create all your menu items and then drag & drop them under a parent menu or child After dragging and dropping to create a drop-down, I can use the "Add menu items to Blogs" link to create additional new child menu
Drop-down menus are used to organize products, collections, and pages in the main menu of your Shopify store. How to add drop-down menu in Shopify in 2020, using this easy step by step tutorial.
You can add a Shopify drop down menu to group and organize similar items such as products and collections in your store. With this option customers can find the type of products they're searching for at once, improve navigation of your store and make it easier to follow. In order to create a menu

shopify shipping drop dropshipping open
This is where creating the drop-down menu comes in hand, especially as it's easy enough to do in Shopify! Having the menu helps clients to browse Navigate to the Online store ⇒ Navigation section in the Shopify admin panel. Here you can see the available link lists and select the list item you
to view on Bing4:27Apr 25, 2019 · To add a menu, log in to your Shopify store. Under the Themes, there is menu by name "Navigation"Go there, Click edit Main menu and add the menu by : HasThemesViews: 14K

homepage category benchmark baymard
Create a Shopify drop-down menu with images by selecting one in the 'Featured Image' setting. In addition, you can associate the image with a collection Buddha Mega Menu makes it easy to design the menu in seconds. This is one of those rare apps that does not require menu creation in
Familiarize yourself first with the dropdown menu system on Shopify. You can add a top-level item to the navigation link in the main menu. Some themes display an icon beside the name of a drop-down menu in the main menu to help customers better visualize and understand that a drop down
